- 12 Feb 2025
Best templates for Umbraco CMS
List of the most popular free and commercial Umbraco CMS website templates.
What is an Umbraco website template?
Umbraco website templates are pre-designed web pages integrated into Umbraco CMS that enable you to launch your website faster. Umbraco templates are also referred to as themes or starter packs. Technically speaking, Umbraco website templates usually come as an Umbraco plugin (or a package) that contains a set of ASP.NET MVC Razor views for website layout along with images, icons, CSS and JavaScript files. A starter pack also usually contains necessary document types in Umbraco CMS for editors to input actual page content in Umbraco admin panel. A theme plugin may also include other useful features for web masters, like a page builder or search engine optimization tools.
Pros of using Umbraco templates
- Ease of Use. Umbraco themes provide a pre-designed framework, significantly simplifying the website creation process for users who may not have advanced web design or coding skills.
- Time Efficiency. Using a template significantly reduces the time required to build a website compared to starting from scratch. Instead of designing every element individually, users can simply select a template that aligns with their vision of the website and begin adding content immediately.
- Cost Effectiveness. Website templates are often much more affordable than hiring a professional web designer and Umbraco developer to create a custom website. This makes them an attractive option for website development projects with limited budgets.
- Professional Design. Many website templates are professionally designed, offering high-quality layouts and aesthetics that lend credibility to the website. Even without design expertise, users can achieve a polished and professional-looking website using templates.
- Variety of Options. Templates are usually available for a wide range of industries, purposes, and styles, allowing users to find one that fits their specific needs and preferences. Whether it's a real estate developer company website, a restaurant website, a portfolio website, or an e-commerce store.
- Responsive Design. Most modern website templates are built with responsive design in mind, ensuring that the website looks and functions well across various devices and screen sizes. This is essential for providing a positive user experience on mobile devices and improving SEO rankings.
Cons of Umbraco templates
- Generic Design. Since templates are often used by multiple users, there's a risk that the website may lack uniqueness and appear similar to other websites using the same template. This can dilute brand identity and make it harder for the website to stand out. This is especially true with free templates. Commercial templates often include website builders and customization options to help you create a unique design.
- Updates and Maintenance. Template providers may release updates or bug fixes over time to improve functionality or address security vulnerabilities. As with all plugins, users are responsible for implementing these updates themselves, which can add to the ongoing maintenance overhead.
- Performance Optimization. Certain templates may contain bloated code or excessive design elements, which can impact website performance and load times. Users need to optimize their websites to ensure fast and efficient performance, which may require technical expertise.
Popular Umbraco 13+ templates
While Umbraco doesn't have as many templates as WordPress CMS, you can still find a good selection of free and paid themes in the Umbraco marketplace.
Umbraco 8 is going away in February 2025, so we're only covering templates for Umbraco 13, the latest long-term supported version. It's the best choice for starting a new website. Learn more about Umbraco versions here.
Free Umbraco Templates
Need a simple website for yourself or your small business? Free Umbraco templates are a good starting point.
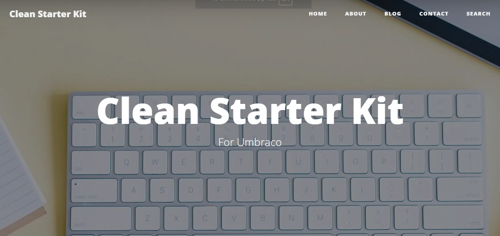
Clean
A free and open source template for Umbraco suitable for personal and portfolio websites. Features built-in blog, contact form, content search and some SEO features.
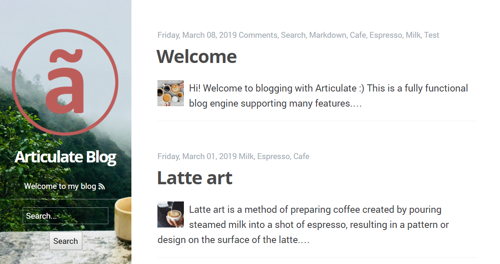
Articulate

Open source Umbraco starter pack with built-in blog engine, blog articles search and 4 website themes to choose from. Same as Clean, best suitable for personal and portfolio websites.
OskiStarterKit is a free Umbraco website template to create an agency or a portfolio website. Comes with typical service pages, project portfolio, built-in blog and contact form.

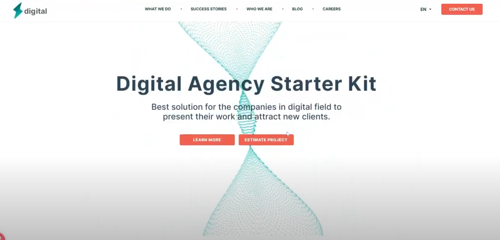
Digital Agency Starter Kit is a free Umbraco template for agency and software company websites. The kit features service pages, portfolio and project pages, careers, blog, and 4 kinds of pre-built forms. Additionally, the kit includes basic search engine optimization features and Hubspot CRM integration.
Purchased or Commercial Umbraco Templates
If you're looking for a more professional website template options for your website project, commercial Umbraco plugins are the best choice.
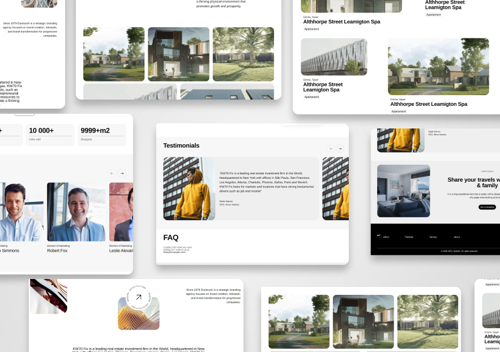
ByteEditor Templates

10 industry-specific website templates for Umbraco CMS designed for businesses including software companies, agencies, real estate developers, restaurants, beauty salons, and more.
ByteEditor starter kits feature a unique visual page builder that shows content editors exactly how pages will appear while they create them using over 40 customizable page blocks based on block grid technology.
These templates include built-in search engine optimization features and offer a free trial. Each template is licensed per website and requires no developer assistance or manual installation to test.
A selection of 40+ themes and industry specific starter kits from healthcare to restaurant website templates for Umbraco. The themes have professionally crafted design and come with a site builder and some SEO features. The themes have a free trial (hosted or manually installed) and are licensed per website.
Igloo Theme

Igloo is a professionally designed SEO-friendly theme for Umbraco CMS that contains a 30+ pre-designed page widgets and block list page editor to build your website with. The theme has a free trial and is licensed per website.
Wrapping up
Templates simplify Umbraco website development process as much as possible and allow you to create a website in the shortest possible time without the help of a development team and designers. But themes also have disadvantages that should be taken into account. Fortunately, Umbraco is famous for its flexibility, which allows you to integrate almost any HTML/CSS theme to suit your needs or develop a custom Umbraco template.