
- 07 May 2025
Umbraco Block Grid Editor Explained
The Umbraco Block Grid Editor is a powerful property editor that lets developers build rich, component-based layouts. Introduced to replace older grid editors, it supports modern page design with nested blocks, layout control and flexibility, while making content editors experience better. If you’re building content heavy sites, understanding the block grid is key to mastering Umbraco page layout.
What Is the Umbraco Block Grid and Why It Matters
The Umbraco Block Grid is a new editing interface in Umbraco 11 that lets content editors create structured, grid-based layouts using predefined content blocks. Unlike its predecessor (the Grid Layout Editor), the Block Grid Editor is more intuitive by combining the best of block-based editing and grid-based layouts.
At its core the Block Grid consists of:
- Grid Layout: A configurable column-based structure, where editors can add content blocks in a flexible grid system
- Content Blocks: Reusable components that can be placed in the grid cells
- Configuration Options: Settings that define how blocks can be used, sized and styled
The Block Grid is important in modern web design. It solves several key needs:
- Consistency with Flexibility: It maintains design consistency while giving content editors the freedom to create different layouts
- Responsive Design: It naturally supports responsive design by defining how content should flow across different screen sizes
- Component Based Architecture: It aligns with modern development practices by encouraging modular, reusable content components
- Better Editor Experience: It’s a more visual, intuitive editing interface than traditional form-based editing
For organizations managing their digital presence through Umbraco, the Block Grid is an important tool in transforming the user experience and more intuitive, without compromising consistency.
How Block Grid differs from Block List
Both Block Grid Editor and Block List Editor are property editors in Umbraco, but they serve different purposes.
|
Feature |
Block Grid Editor |
Block List Editor |
|
Layout Support |
Grid-based (multi-column) |
List-based (single column) |
|
Content Preview |
With Custom View/ Plugin |
With Custom View/ Plugin
|
|
Content Types |
Nested blocks with layout control |
Stacked blocks, linear structure |
|
Use Case |
Complex page layouts |
Structured lists (e.g., FAQs, descrition lists) |
Where the Block List Editor is great for simple, linear content hierarchies, the Block Grid Editor is ideal if you are looking to have the ability to control and manipulate the layout of the blocks.
How to Set-up your Umbraco Block Grid
Setting up the Block Grid in Umbraco requires careful planning and configuration. Here's a step-by-step guide based on the official Umbraco documentation:
1.Create a Block Grid Data Type
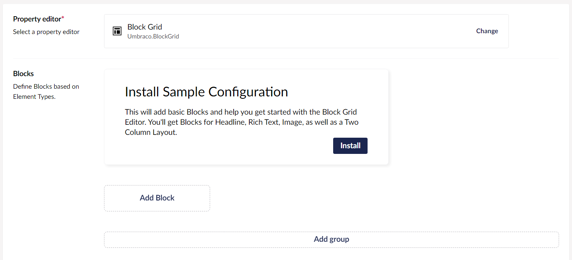
Go to Setting → Data Type and create a new Block Grid,next configurations you need to focus on are:
- Grid columns: by default 12, define your column structure
- Content Validation: set the limit of the block size

2. Developing Custom Blocks:
- The native Umbraco Installation comes with only a few basic page blocks: headline, rich text, image, and two column layout, without a visual preview in backoffice.
For other page blocks, you will need to:
- Create custom Document Types for each block you need
- Develop Razor views for frontend rendering
- Configure each block's appearance and behavior
This development work is essential, as the native blocks alone provide limited functionality for real-world websites, check this article to see step by step tutorials.

3. Set Up Preview
- Use a plugin, like Instant Block Preview, this package enhances the preview capabilities, giving editors a more accurate representation of how their content will appear on the frontend
- Implement a custom backoffice view for your Block Grid
For more detailed guidance, check out the official Umbraco documentation, which provides comprehensive examples and best practices.
Common Challenges with the Native Block Grid
Despite its power, developers and content editors often encounter several challenges when working with the native Block Grid Editor in Umbraco CMS:
-
Technical knowledge: The Block Grid's flexibility comes with complexity that can overwhelm new users
-
Preview Limitations: The native preview doesn't always accurately represent the frontend rendering, causing disconnects between editing and published views
-
Performance Concerns: Complex grid layouts with many nested blocks can impact backoffice performance
-
Customization Complexity: Advanced customization requires deeper technical knowledge of Umbraco's APIs
-
Limited Styling Options: The native implementation offers limited styling capabilities without additional custom development
-
Developer-Designer Collaboration: The technical nature of block configuration can create friction in the workflow between developers and designers
Visual Freedom with ByteEditor: The No-Code Block Grid-based Page Builder for Umbraco
ByteEditor elevates the Umbraco Block Grid concept by providing a true no-code page building experience that addresses many of the native implementation's limitations. As a specialized Block Grid-based page builder for Umbraco, ByteEditor offers:
- Intuitive Visual Editor: A drag-and-drop interface that makes page construction accessible to non-technical users
- Enhanced Block Library: Pre-built library of 40+ page components that extend beyond Umbraco's native offerings
- Instant Real-Time Page Preview: WYSIWYG (what you see is what you get) editing directly in Umbraco backoffice that accurately represents how pages will appear without saving and previewing
- Advanced Styling Controls: In-editor styling options that don't require much custom development
- Responsive Design Tools: Visual breakpoint editing to ensure layouts work perfectly across all devices
- Template Systems: Save and reuse layouts to maintain consistency across your site

ByteEditor effectively bridges the gap between developer control and editor flexibility, allowing organizations to maintain brand consistency while empowering content teams to create engaging layouts without dependency on technical resources.
Block Grid vs ByteEditor: Which one should you use?
Choosing between the native Umbraco Block Grid and ByteEditor depends on your specific needs:
Use Native Block Grid When:
- You need precise developer control over all components
- Your team has strong technical capabilities
- You prefer native Umbraco solutions
Use ByteEditor When:
- You have a limited development budget, ByteEditor delivers significant cost savings by eliminating the extensive development work needed to configure the Block Grid and create custom blocks from scratch.
- Your content team requires independence from developers
- Speed of implementation is critical
The decision often comes down to balancing control with flexibility. While the native Block Grid provides a solid foundation, ByteEditor extends these capabilities significantly, especially for organizations that need to empower their content teams with greater autonomy.
For complex websites that frequently require new page layouts, ByteEditor's no-code approach can substantially reduce development bottlenecks and accelerate content deployment.
How to Get Started with ByteEditor
Want to explore it first?
Sign up for ByteEditor's hosted trial environment to experience the functionality immediately with no installation required. This allows you to try all features and evaluate how ByteEditor can benefit your Umbraco projects, without any technical setup.
Want the full implementation? Follow the next steps.
Before getting started, make sure you have a clear 13 version of Umbraco CMS, no other template or page builders installed, and .NET SDK 8 version on your computer.
Installation: there are two options when it comes to installation: using SQLight or MS SQL, each of these options only takes a few minutes to be done.
ByteEditor's installation guide provides detailed approach through each step, making implementation accessible even for teams new to Umbraco. Most organizations find they can have ByteEditor fully operational immediately, while implementing custom Block Grid might take much longer.
The intuitive interface means content editors typically need minimal training before they can start building pages independently.
Final Thoughts: Smarter Layouts, Faster Workflows
The Umbraco Block Grid Editor is a game changer for how CMS’s approach page layout and content structure. By combining grid-based layouts with block-based content Umbraco has created a system for building complex websites.
For developers Block Grid offers unprecedented control over content structure while still giving content editors the flexibility they need. For content teams it provides a more intuitive editing experience that bridges the gap between technical limitations and creative freedom.
Whether you choose to use the native Block Grid or enrich with ByteEditor,the shift towards component based, visually orientated content editing is the future of web content management. By adopting these tools, you will create a better digital experience, while content management becomes easier.
As web content gets more complex, tools like the Block Grid Editor and ByteEditor becomes more and more essential for maintaining a competitive digital presence without technical overhead. By mastering these today you’re not just solving your layout problems you’re preparing your organization for the future of digital content management in Umbraco and beyond.