ByteEditor Website Builder
Create element
Following these instructions, you can create a new card for your elements gallery. You can recreate this element using the code snippets provided in the guide, or modify the steps to tailor it to your specific needs.
Expected result

In order to create a new card, for example, Four Columns Layout, we need a back office view, a controller, and a front view
Step 1. Basic changes to the code
- Open the project folder
- Open the “App_Plugins” folder
- Create a folder for custom layouts, for example, name “CustomBlockView”
- Create a test document named “cardWithIconCenteredBlock.html”
- Please copy the following code and paste it into the file
6. Create a test document named “cardWithIconCenteredBlock.сontroller.js”
7. Copy the following code and paste it into the file
8. Go to the Umbraco website
9. Create a test document named “package.manifest” in the “CustomBlockView” folder.
10. Add the following JSON to the package.manifest file:

Step 2. How to create a element in Umbraco
1. Run your project locally where the “ByteEditor Site Builder 1.X” package is installed.
2. Open the tab “Settings”.
3. Expand the Document Types folder.
4. Hover over the "Blocks" folder in the content tree you will see this icon '...'. Click the icon '...'.
5. Click the “Create” button.
6. Select “Element type” from the list.
7. Name the "Сard With Icon Centered" block.
8. Add an icon for the layout.
9. On the right side, next to the “lock” icon, change the text from “cardWithIconCentered” to “cardWithIconCenteredBlock”.
10. Click on the "Add groups" button
11. Name the group “Content”
12. Click on the "Add property" button
13. Name the property “Image”
14. Click on the "Select editor" button
15. Select “Feature-Icon-Media Picker” from the list
16. Click on the "Submit" button
17. Click on the "Add property" button
18. Name the property “Headline”
19. Click on the "Select editor" button
20. Select “Textbox” from the list
21. Select “Textstring” from the list
22. Select “Field is required” for the Validation slider
23. Click on the "Submit" button
24. Click on the "Add property" button
25. Name the property “Rich Text”
26. Click on the "Select editor" button
27. Select “Features List - Features - Rich Text Editor” from the list
28. Click on the "Submit" button
24. Click on the "Add property" button
25. Name the property “Rich Text”
26. Click on the "Select editor" button
27. Select “Features List - Features - Rich Text Editor” from the list
28. Select “Field is required” for the Validation slider
29. Click on the "Submit" button
30. Click on the "Add property" button
31. Name the property “Link”
32. Click on the "Select editor" button
33. Select “Feature - Link - Multi URL Picker” from the list
34. Click on the "Submit" button
35. Click on the "Add property" button
36. Name the property “Button Variant”
37. Click on the "Select editor" button
38. Select “Button - Variant - Radio button list” from the list
39. Click on the "Submit" button
40. On the right side of the screen, find the “Compositions” button and click on it.
41. Scroll to the “/Blocks/Compositions/” block
42. Select the “Section Settings” checkboxes
43. Click on the "Submit" button
44. Click on the "Save" button
Step 3. How to add element to the Block Grid
- Open the Block Grid page
- Click on the “Content” block
- Click the "Edit" button for "Home - Main Grid - Block Grid"
- Click the “Add block” button
- Choose "Сard With Icon Centered" from the list
- Make the “Allow in root” field inactive
- Specify the card size 3, 4, and 6
- Click the " Advanced" button
- Add the path to the .html file for the Custom view field
~/App_Plugins/CustomBlockView/cardWithIconCenteredBlock.html - Add the path to the .css file for the “Custom stylesheet” field
~/css/index.min.css - Save your changes
Step 4. How to create a element view on the front end
- Expand the "Partial Views" folder.
- Expand the "blockgrid" folder.
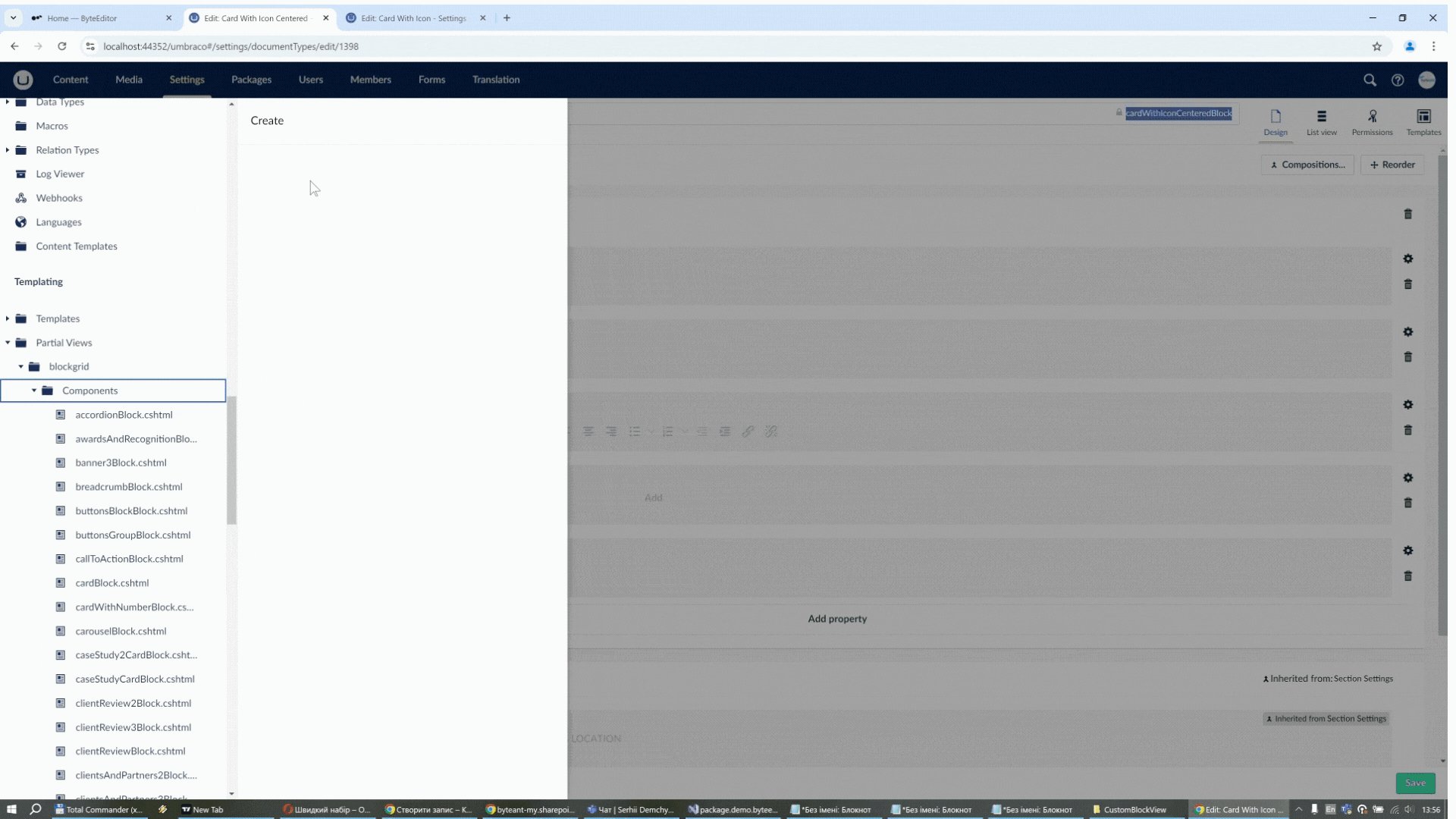
- If you hover over the "Components" folder in the content tree, you will see this icon: '...'. Click the icon.
- Select “New empty partial view” from the list.
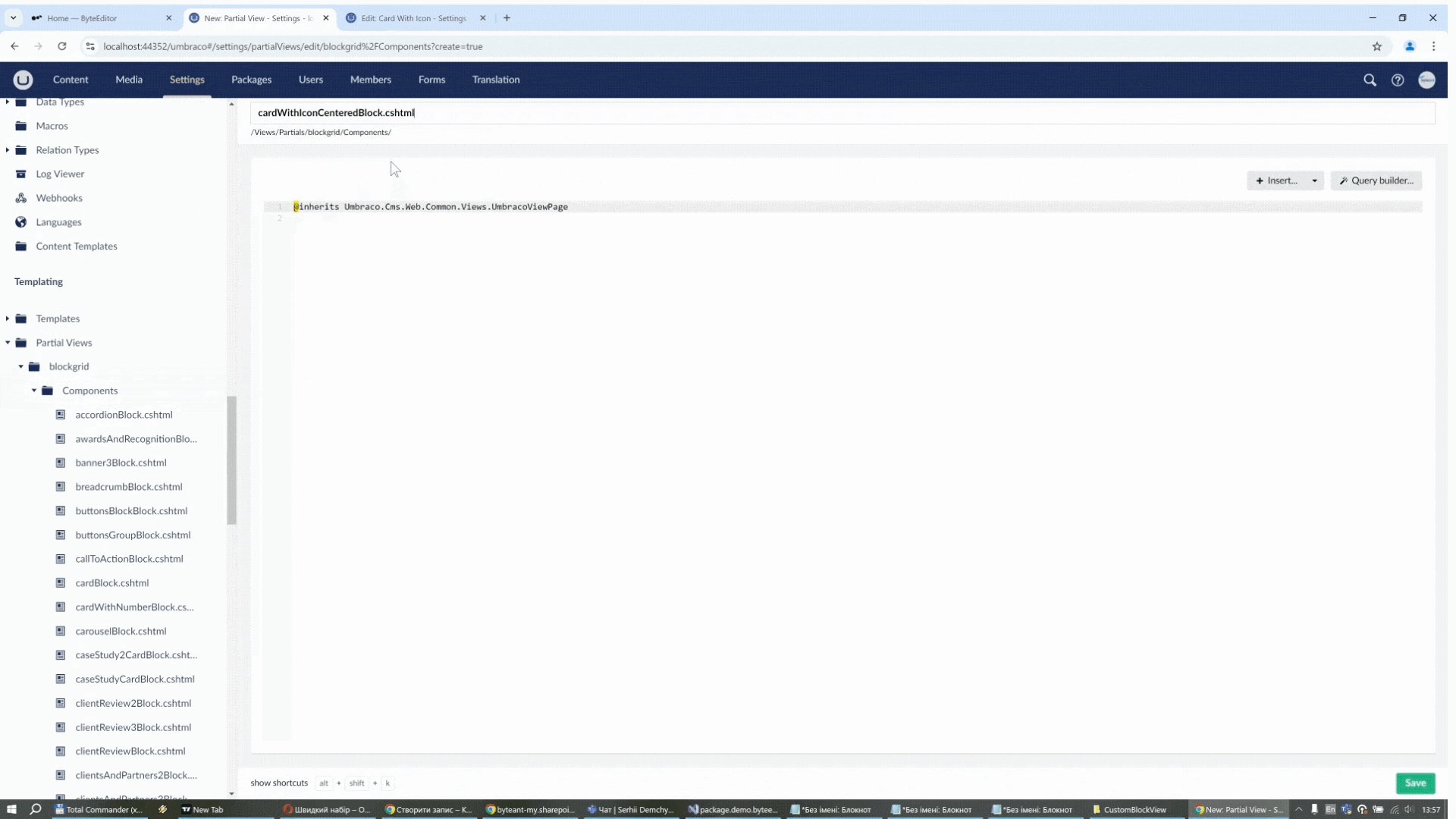
- In the name field, write “cardWithIconCenteredBlock.cshtml”
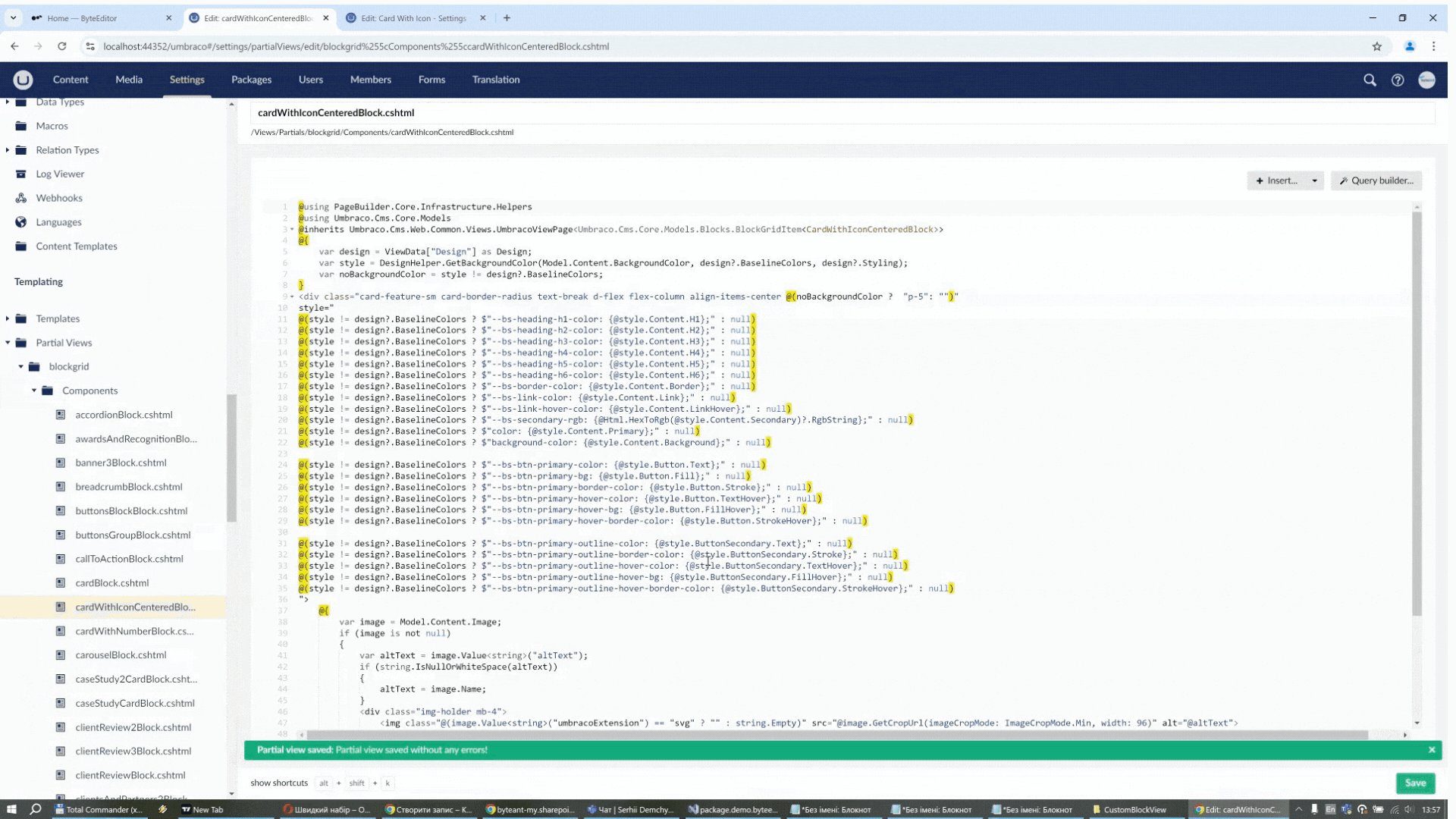
- Please copy the following code and paste it into the file
7. Click on the "Save" button
8. Restart the project

Congratulations!
You have created your first element. Now you can add it to your design.