ByteEditor Website Builder
Wiki menu
Header Customization
By following the steps in this instruction, you will be able to create your custom header. You can use the code snippets provided in the guide to recreate this header, or you can modify the steps to tailor the header to your specific needs.

Step 1. Basic changes to the code
- Open the project folder
- Open the “App_Plugins” folder
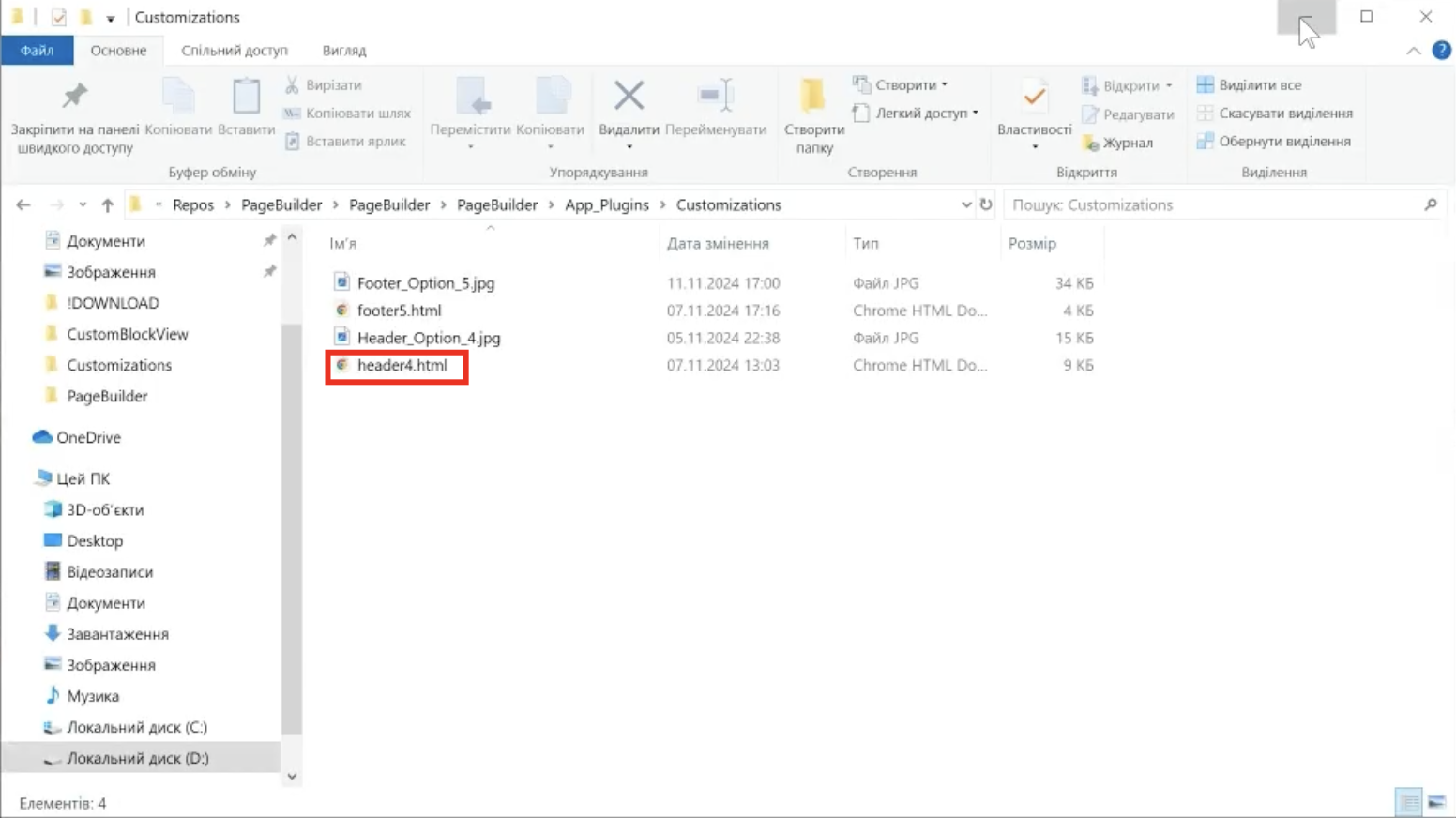
- Create a folder for a custom footer, for example, name “Customization”
- Add a footer image
- Create a test document named “header4.html”
- Please copy the following code and paste it into the file
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container d-lg-block" style="padding-top: 14px;">
<a class="navbar-brand position-relative has-logo-hover" style="color: var(--bs-navbar-color)">
{{websiteName}}
</a>
<hr class="opacity-100 border-top d-none d-lg-block" style="--bs-border-color: var(--bs-navbar-color);">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" style="--bs-navbar-toggler-border-color: #400455">
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30' width="30px" height="30px">
<path stroke='currentColor' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22' />
</svg>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item me-lg-2 d-inline-flex flex-column align-items-center" style="margin-right: 16px;" ng-repeat="headerLink in block.data.headerLinks.contentData" ng-class="{ 'dropdown': (headerLink.dropdownLinks && headerLink.dropdownLinks.length > 0) || (headerLink.signedOutDropdownLinks && headerLink.signedOutDropdownLinks.length > 0) }">
<!-- Standard link -->
<a ng-if="!headerLink.signedOutMainLink && headerLink.mainLink && headerLink.mainLink[0].url && (!headerLink.dropdownLinks || headerLink.dropdownLinks.length == 0)" class="nav-link p-0" aria-current="page">
<span class="d-inline-flex gap-1 align-items-center text-nowrap">
{{headerLink.mainLink[0].name}}
<svg ng-if="headerLink.mainLink[0].target === '_blank'" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
</span>
</a>
<!-- Signed out main link -->
<a ng-if="headerLink.signedOutMainLink && headerLink.signedOutMainLink[0].url && (!headerLink.signedOutDropdownLinks || headerLink.signedOutDropdownLinks.length == 0)" class="nav-link p-0" aria-current="page">
<span class="d-inline-flex gap-1 align-items-center text-nowrap">
{{headerLink.signedOutMainLink[0].name}}
<svg ng-if="headerLink.signedOutMainLink[0].target === '_blank'" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
</span>
</a>
<!-- Dropdown structure for both standard and signed out links -->
<span ng-if="(headerLink.dropdownLinks && headerLink.dropdownLinks.length > 0) || (headerLink.signedOutDropdownLinks && headerLink.signedOutDropdownLinks.length > 0)" class="d-inline-flex align-items-center">
<a ng-if="headerLink.mainLink && headerLink.mainLink[0].url" class="nav-link p-0">
<span class="d-inline-flex gap-1 align-items-center text-nowrap">
{{headerLink.mainLink[0].name}}
<svg ng-if="headerLink.mainLink[0].target === '_blank'" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
</span>
</a>
<a ng-if="headerLink.signedOutMainLink && headerLink.signedOutMainLink[0].url" class="nav-link p-0">
<span class="d-inline-flex gap-1 align-items-center text-nowrap">
{{headerLink.signedOutMainLink[0].name}}
<svg ng-if="headerLink.signedOutMainLink[0].target === '_blank'" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
</span>
</a>
<span class="d-inline-flex toggle-icon" style="margin-left: 2px;">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708" />
</svg>
</span>
</span>
<ul ng-if="(headerLink.dropdownLinks && headerLink.dropdownLinks.length > 0) || (headerLink.signedOutDropdownLinks && headerLink.signedOutDropdownLinks.length > 0)" class="dropdown-menu">
<li ng-repeat="dropdownLink in headerLink.dropdownLinks || headerLink.signedOutDropdownLinks">
<a ng-if="dropdownLink.url" class="dropdown-item">
<span class="d-inline-flex gap-1 align-items-center text-nowrap">
{{dropdownLink.name}}
<svg ng-if="dropdownLink.target === '_blank'" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
</span>
</a>
</li>
</ul>
</li>
</ul>
<a ng-repeat="headerButton in block.data.headerButtons.contentData" class="btn btn-primary ms-lg-3" ng-class="{'btn-lg': headerButton.size == 'Large', 'btn-sm': headerButton.size == 'Small'}">
{{headerButton.link[0].name}}
</a>
</div>
</div>
</nav>
<section class="section">
<h1 class="h1 text-center">
Banner Headline
</h1>
<div class="text-center">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting</p>
</div>
</section>
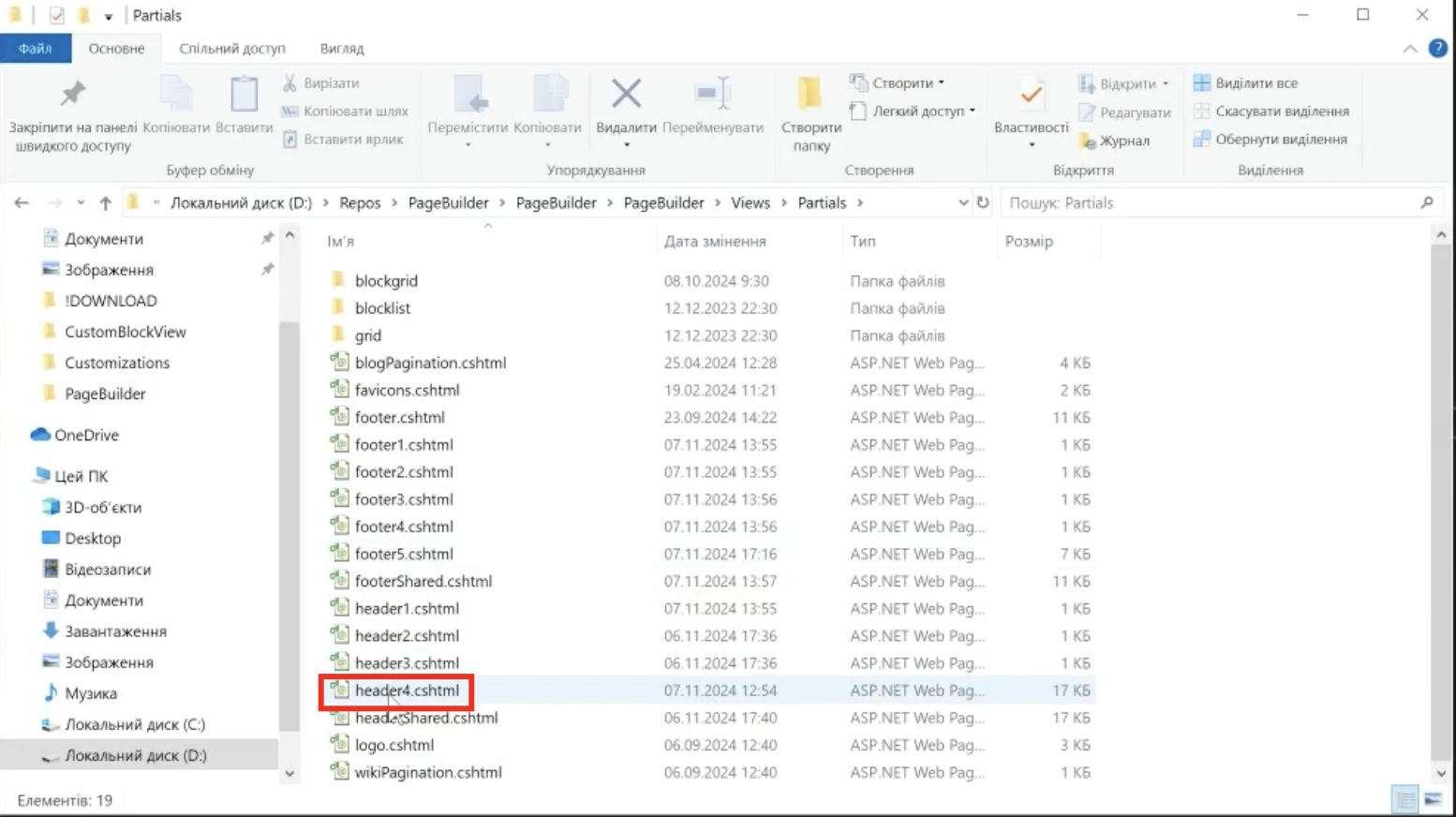
6. Open the “Views” folder
7. Open the “Partials” folder
8. Create a test document named “header5.cshtml"
9. Please copy the following code and paste it into the file
@using PageBuilder.Core.Controllers
@using Umbraco.Cms.Core.Models
@using Umbraco.Cms.Core.Models.Blocks
@using Umbraco.Cms.Core.Security
@using Umbraco.Cms.Web.Common
@using Microsoft.Extensions.Configuration
@using Umbraco.Cms.Web.Common.Security
@inject UmbracoHelper _umbracoHelper
@inject IConfiguration _configuration
@inject IMemberManager _memberManager
@{
IPublishedContent? assignedContentItem;
try
{
assignedContentItem = _umbracoHelper.AssignedContentItem;
}
catch
{
assignedContentItem = null;
}
var design = ViewData["Design"] as Design;
var settings = ViewData["Settings"] as Settings;
}
<nav class="header @(design?.ShowHeaderOnScroll == true ? "sticky-top" : "")" style="
background-color: @design?.BaselineColors?.Header.Background !important;
--bs-navbar-color: @design?.BaselineColors?.Header.Link;
--bs-navbar-hover-color: @design?.BaselineColors?.Header.LinkHover;
color: @design?.BaselineColors?.Header.Link;
--bs-border-color: @design?.BaselineColors?.Content.Border;
--bs-btn-primary-color: @design?.BaselineColors?.Button.Text;
--bs-btn-primary-bg: @design?.BaselineColors?.Button.Fill;
--bs-btn-primary-border-color: @design?.BaselineColors?.Button.Stroke;
--bs-btn-primary-hover-color: @design?.BaselineColors?.Button.TextHover;
--bs-btn-primary-hover-bg: @design?.BaselineColors?.Button.FillHover;
--bs-btn-primary-hover-border-color: @design?.BaselineColors?.Button.StrokeHover;
--bs-btn-primary-outline-color: @design?.BaselineColors?.ButtonSecondary.Text;
--bs-btn-primary-outline-border-color: @design?.BaselineColors?.ButtonSecondary.Stroke;
--bs-btn-primary-outline-hover-color: @design?.BaselineColors?.ButtonSecondary.TextHover;
--bs-btn-primary-outline-hover-bg: @design?.BaselineColors?.ButtonSecondary.FillHover;
--bs-btn-primary-outline-hover-border-color: @design?.BaselineColors?.ButtonSecondary.StrokeHover;
">
<div class="container d-lg-block">
<a class="navbar-brand @(design?.LogoHover != null ? "has-logo-hover" : "")" href="/">
@await Html.PartialAsync("logo", new ViewDataDictionary(ViewData) { { "imageCropAnchor", ImageCropAnchor.Left } })
</a>
<hr class="opacity-100 border-top d-none d-lg-block" style="--bs-border-color: var(--bs-navbar-color);">
<div class="main-nav flex-grow-1" style="background-color: @design?.BaselineColors?.Header.Background;">
<div class="nav-inner justify-content-lg-between">
<ul class="main-menu me-auto">
@{
var menuItems = settings?.Header?.FirstOrDefault(e => e.Content.ContentType.Alias == "headerBlock")
?.Content.Value<BlockListModel>("headerLinks")?.Select(x => x.Content)
?? Enumerable.Empty<IPublishedElement>();
foreach (var item in menuItems)
{
if (item is HeaderLinksGroup headerLinksGroup)
{
if (headerLinksGroup?.DropdownLinks?.Any() ?? false)
{
<li class="dropdown">
<a class="menu-link p-0" @Html.Raw(assignedContentItem?.Url() == headerLinksGroup?.MainLink?.Url ? "aria-current=\"page\"" : string.Empty) href="@headerLinksGroup?.MainLink?.Url" target="@headerLinksGroup?.MainLink?.Target">
@{
RenderLinkContent(headerLinksGroup?.MainLink);
}
<span class="d-inline-flex toggle-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708" />
</svg>
</span>
</a>
<ul class="dropdown-menu" style="--bs-dropdown-bg: @design?.BaselineColors?.Header.DropdownBackground; --bs-dropdown-link-hover-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover; --bs-dropdown-link-active-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover">
@foreach (var dropdownItem in headerLinksGroup?.DropdownLinks ?? Enumerable.Empty<Link>())
{
<li>
<a class="dropdown-item" @Html.Raw(assignedContentItem?.Url() == dropdownItem?.Url ? "aria-current=\"page\"" : string.Empty) href="@dropdownItem?.Url" target="@dropdownItem?.Target" style="--bs-dropdown-link-color:@design?.BaselineColors?.Header.Link; --bs-dropdown-link-hover-color:@design?.BaselineColors?.Header.LinkHover; --bs-dropdown-link-active-color: @design?.BaselineColors?.Header.LinkHover">
@{
RenderLinkContent(dropdownItem);
}
</a>
</li>
}
</ul>
</li>
}
else
{
<li>
<a class="menu-link p-0" @Html.Raw(assignedContentItem?.Url() == headerLinksGroup?.MainLink?.Url ? "aria-current=\"page\"" : string.Empty) href="@headerLinksGroup?.MainLink?.Url" target="@headerLinksGroup?.MainLink?.Target">
@{
RenderLinkContent(headerLinksGroup?.MainLink);
}
</a>
</li>
}
}
else if (item is HeaderMemberLinksGroup headerMemberLinksGroup)
{
if (_memberManager.IsLoggedIn())
{
<li class="dropdown">
<a class="menu-link p-0" @Html.Raw(assignedContentItem?.Url() == headerMemberLinksGroup?.SignedInMainLink?.Url ? "aria-current=\"page\"" : string.Empty) href="@headerMemberLinksGroup?.SignedInMainLink?.Url" target="@headerMemberLinksGroup?.SignedInMainLink?.Target">
@{
RenderLinkContent(headerMemberLinksGroup?.SignedInMainLink);
}
<span class="d-inline-flex toggle-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708" />
</svg>
</span>
</a>
<ul class="dropdown-menu" style="--bs-dropdown-bg: @design?.BaselineColors?.Header.DropdownBackground; --bs-dropdown-link-hover-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover; --bs-dropdown-link-active-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover">
@if (headerMemberLinksGroup?.SignedInDropdownLinks?.Any() ?? false)
{
foreach (var dropdownItem in headerMemberLinksGroup.SignedInDropdownLinks)
{
<li>
<a class="dropdown-item" @Html.Raw(assignedContentItem?.Url() == dropdownItem?.Url ? "aria-current=\"page\"" : string.Empty) href="@dropdownItem?.Url" target="@dropdownItem?.Target" style="--bs-dropdown-link-color:@design?.BaselineColors?.Header.Link; --bs-dropdown-link-hover-color:@design?.BaselineColors?.Header.LinkHover; --bs-dropdown-link-active-color: @design?.BaselineColors?.Header.LinkHover">
@{
RenderLinkContent(dropdownItem);
}
</a>
</li>
}
}
<li>
@using (Html.BeginUmbracoForm<FormsDataController>(nameof(FormsDataController.SignOut)))
{
<button type="submit" class="dropdown-item" style="--bs-dropdown-link-color:@design?.BaselineColors?.Header.Link; --bs-dropdown-link-hover-color:@design?.BaselineColors?.Header.LinkHover; --bs-dropdown-link-active-color: @design?.BaselineColors?.Header.LinkHover">
Sign Out
</button>
}
</li>
</ul>
</li>
}
else
{
if (headerMemberLinksGroup?.SignedOutDropdownLinks?.Any() ?? false)
{
<li class="dropdown">
<a class="menu-link p-0" @Html.Raw(assignedContentItem?.Url() == headerMemberLinksGroup?.SignedOutMainLink?.Url ? "aria-current=\"page\"" : string.Empty) href="@headerMemberLinksGroup?.SignedOutMainLink?.Url" target="@headerMemberLinksGroup?.SignedOutMainLink?.Target">
@{
RenderLinkContent(headerMemberLinksGroup?.SignedOutMainLink);
}
<span class="d-inline-flex toggle-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chevron-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708" />
</svg>
</span>
</a>
<ul class="dropdown-menu" style="--bs-dropdown-bg: @design?.BaselineColors?.Header.DropdownBackground; --bs-dropdown-link-hover-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover; --bs-dropdown-link-active-bg: @design?.BaselineColors?.Header.DropdownBackgroundHover">
@foreach (var dropdownItem in headerMemberLinksGroup?.SignedOutDropdownLinks ?? Enumerable.Empty<Link>())
{
<li>
<a class="dropdown-item" @Html.Raw(assignedContentItem?.Url() == dropdownItem?.Url ? "aria-current=\"page\"" : string.Empty) href="@dropdownItem?.Url" target="@dropdownItem?.Target" style="--bs-dropdown-link-color:@design?.BaselineColors?.Header.Link; --bs-dropdown-link-hover-color:@design?.BaselineColors?.Header.LinkHover; --bs-dropdown-link-active-color: @design?.BaselineColors?.Header.LinkHover">
@{
RenderLinkContent(dropdownItem);
}
</a>
</li>
}
</ul>
</li>
}
else
{
<li>
<a class="menu-link p-0" @Html.Raw(assignedContentItem?.Url() == headerMemberLinksGroup?.SignedOutMainLink?.Url ? "aria-current=\"page\"" : string.Empty) href="@headerMemberLinksGroup?.SignedOutMainLink?.Url" target="@headerMemberLinksGroup?.SignedOutMainLink?.Target">
@{
RenderLinkContent(headerMemberLinksGroup?.SignedOutMainLink);
}
</a>
</li>
}
}
}
}
}
</ul>
@{
var headerButtons = settings?.Header?.FirstOrDefault(e => e.Content.ContentType.Alias == "headerBlock")
?.Content.Value<BlockListModel>("headerButtons")?.Select(x => x.Content).OfType<HeaderButtonBlock>()
?? Enumerable.Empty<HeaderButtonBlock>();
RenderHeaderButtons(headerButtons);
}
</div>
</div>
<a href="#" class="open-menu">
<span></span>
<span></span>
<span></span>
<span class="sr-only">Open Mobile Nav</span>
</a>
</div>
</nav>
@functions {
private void RenderLinkContent(Link? link)
{
<span class="d-inline-flex gap-2 align-items-center">
@link?.Name
@if (link?.Target == "_blank")
{
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-box-arrow-up-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5" />
<path fill-rule="evenodd" d="M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0z" />
</svg>
}
</span>
}
private void RenderHeaderButtons(IEnumerable<HeaderButtonBlock> headerButtons)
{
foreach (var button in headerButtons)
{
<a class="btn btn-primary mt-2 mt-lg-0 ms-lg-3 @(button.Size == "Large" ? "btn-lg" : button.Size == "Small" ? "btn-sm" : "")" href="@button?.Link?.Url" target="@button?.Link?.Target">@button?.Link?.Name</a>
}
}
}
⚠ Note
You can download the Customisation folder with the files here.
10. Open the project in Visual Studio
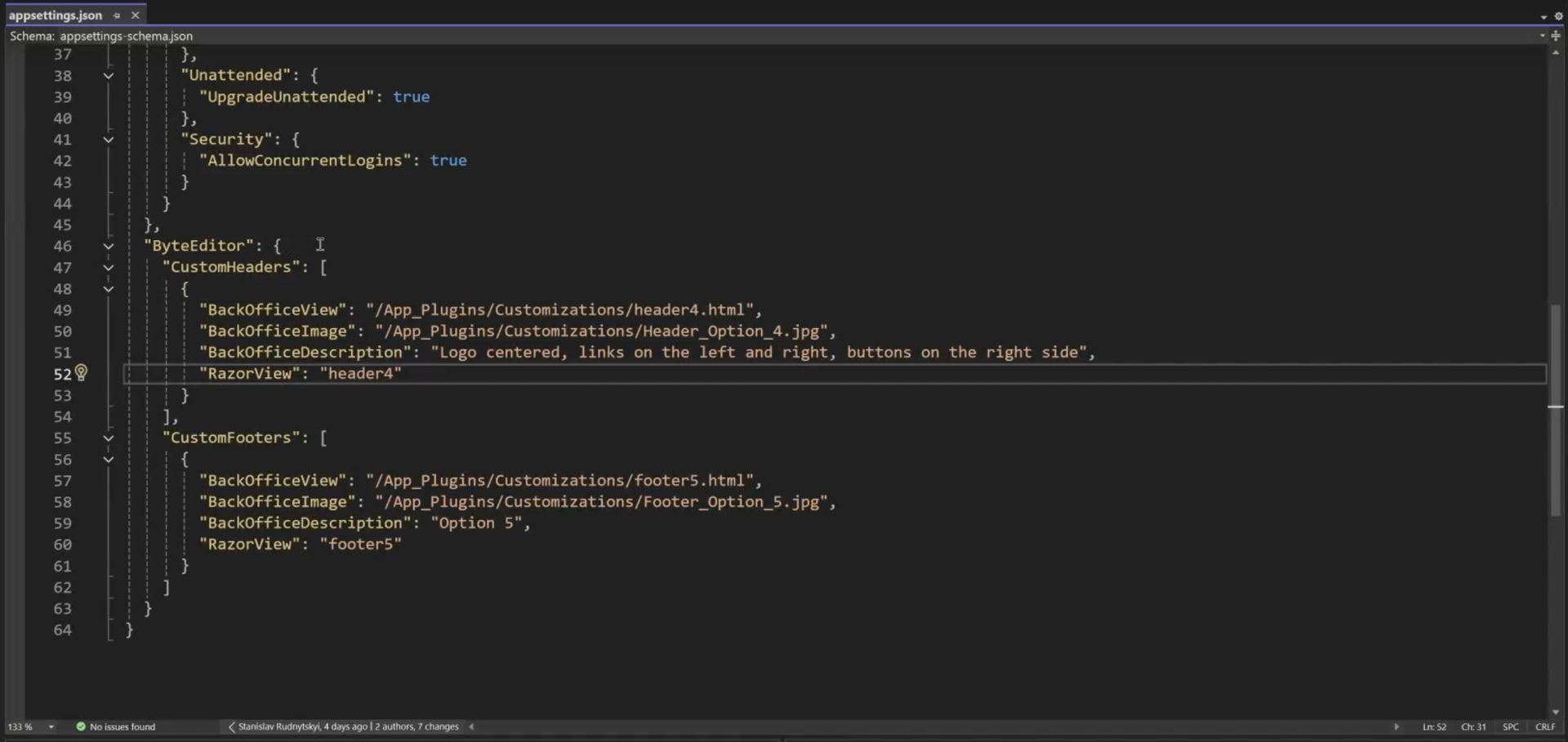
11. Open appsettings.json file
12. Copy the following code and paste it into the file
"ByteEditor": {
"CustomHeaders": [
{
"BackOfficeView": "/App_Plugins/Customizations/header4.html",
"BackOfficeImage": "/App_Plugins/Customizations/Header_Option_4.jpg",
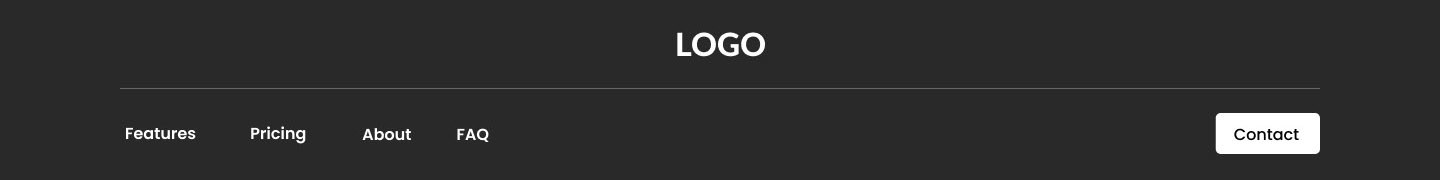
"BackOfficeDescription": "Logo centered, links on the left and right, buttons on the right side",
"RazorView": "header4"
}
]