ByteEditor Website Builder
Wiki menu
Customize Colors
⚠ Note
You can customize the colors of your design theme.
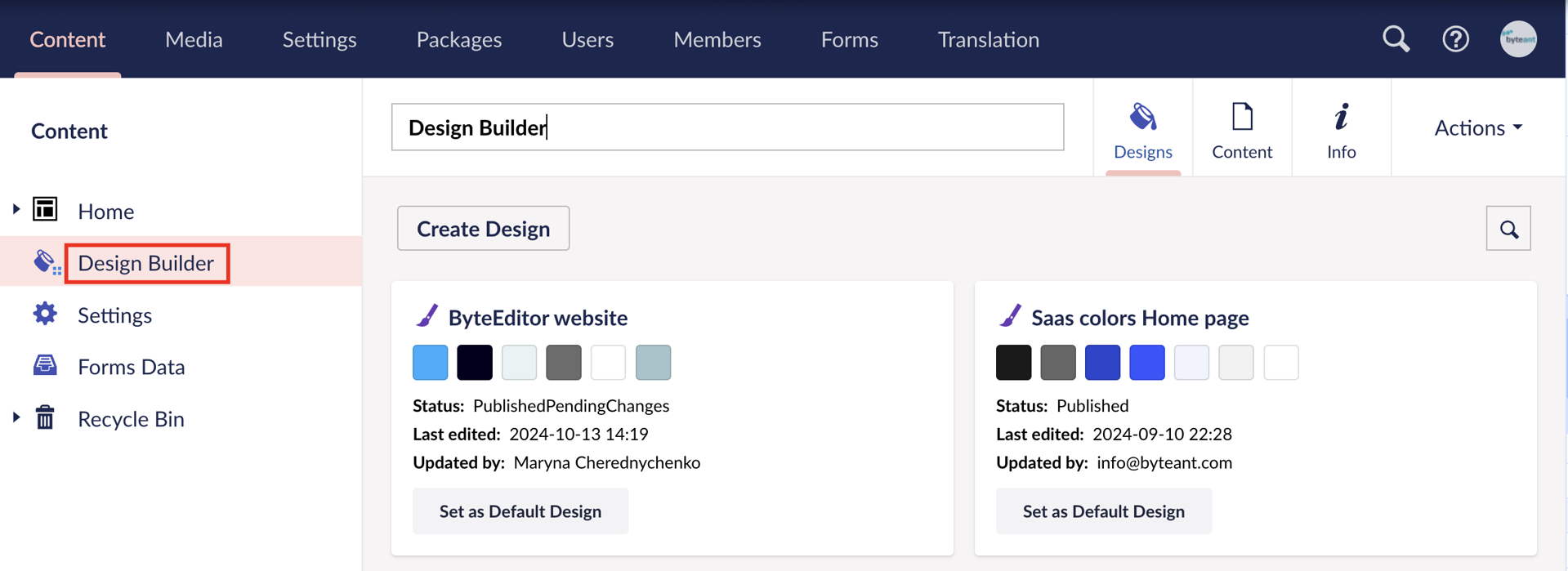
Step 1
Click Design Builder in the content menu of your site.

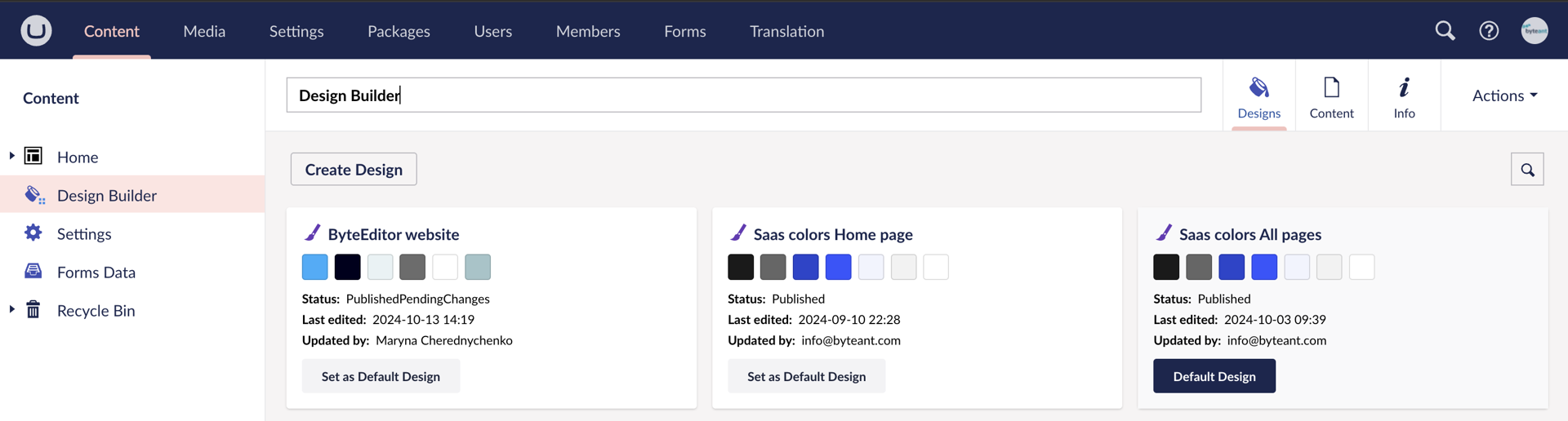
Step 2
Select the design theme you want to modify.

Step 3
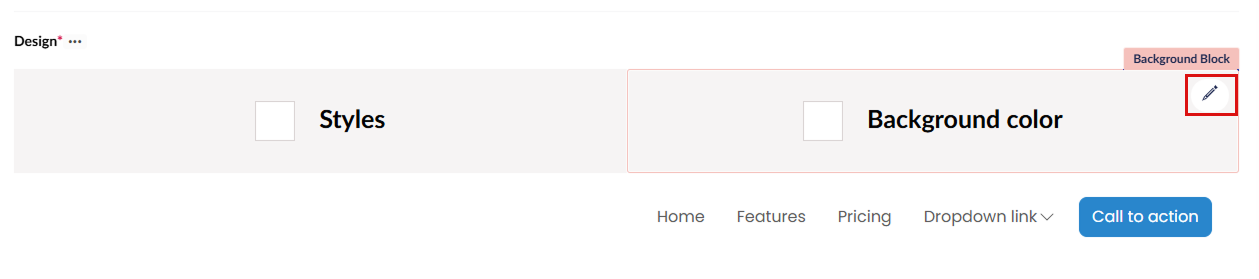
To change the brand colors of the theme:
-
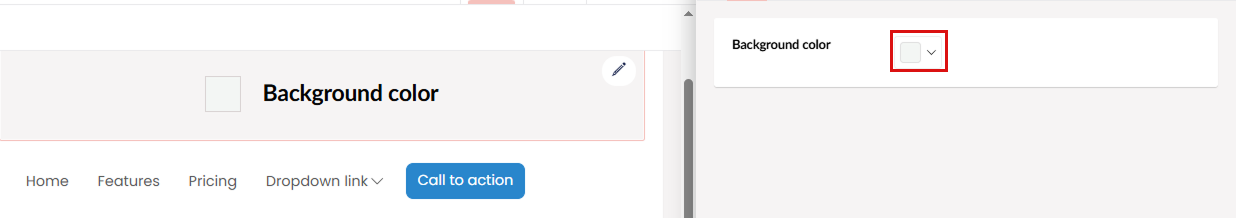
Click the edit button next to the background color element

-
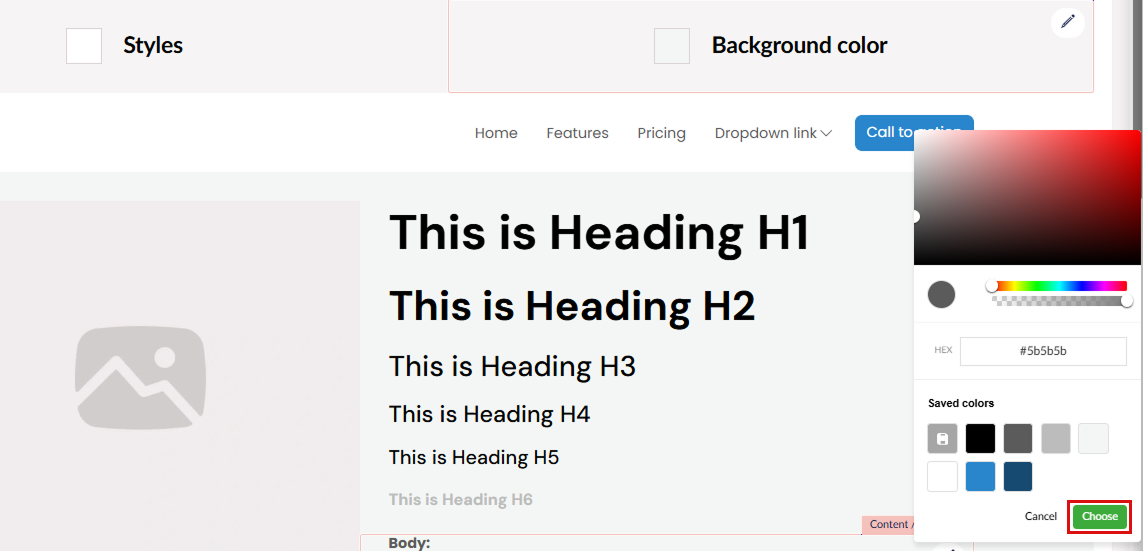
Open the color palette.

-
Select the new color and click Choose.

Step 5
To change the colors of specific design components:
-
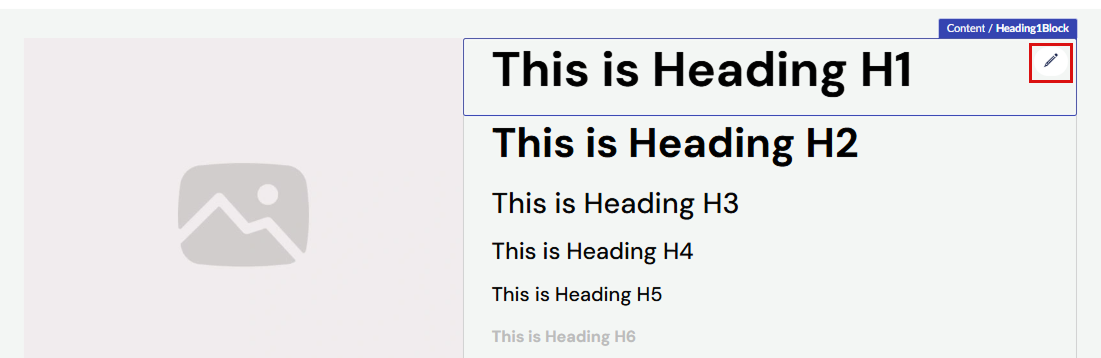
Select the component. In this example, it's the Heading 1.

-
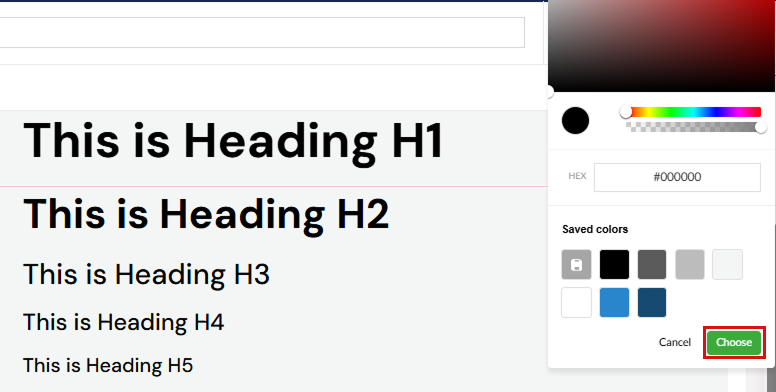
Select color(s) from the color picker and click Choose.

Step 6
Save your changes.