ByteEditor Website Builder
Wiki menu
Customize Fonts
⚠ Note
You can customize the fonts of your design theme.
Step 1
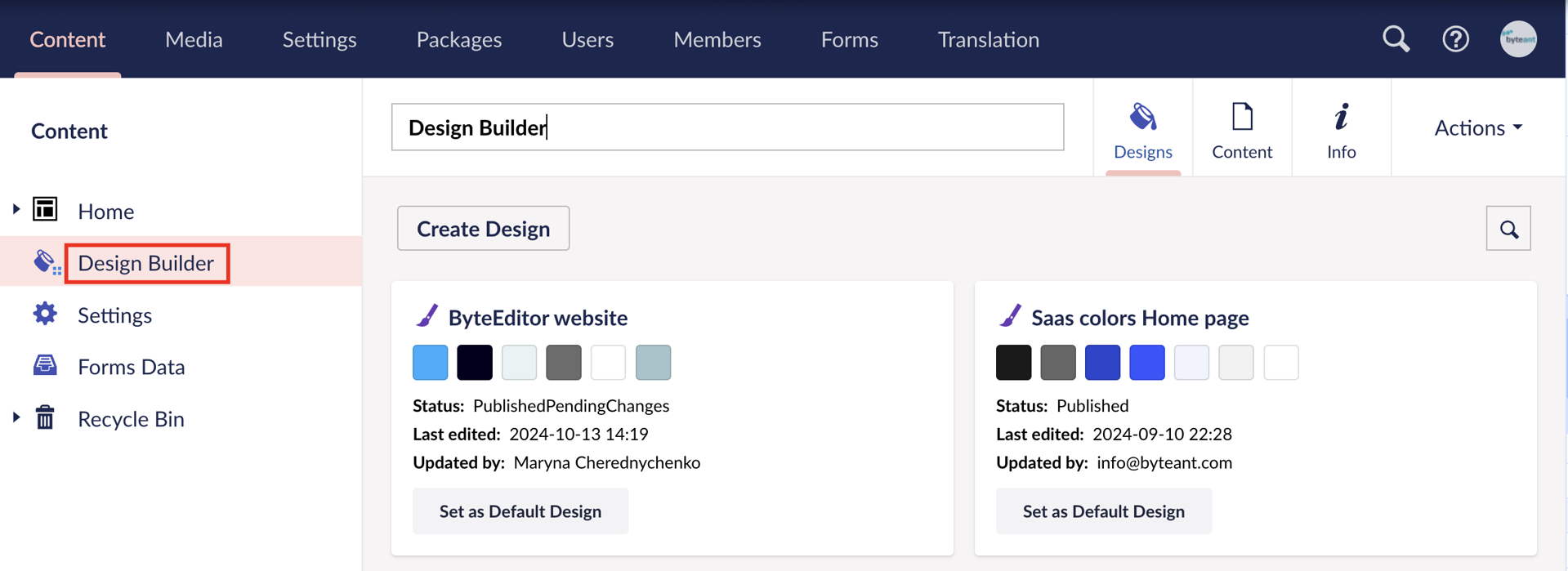
Click Design Builder in the content menu of your site.

Step 2
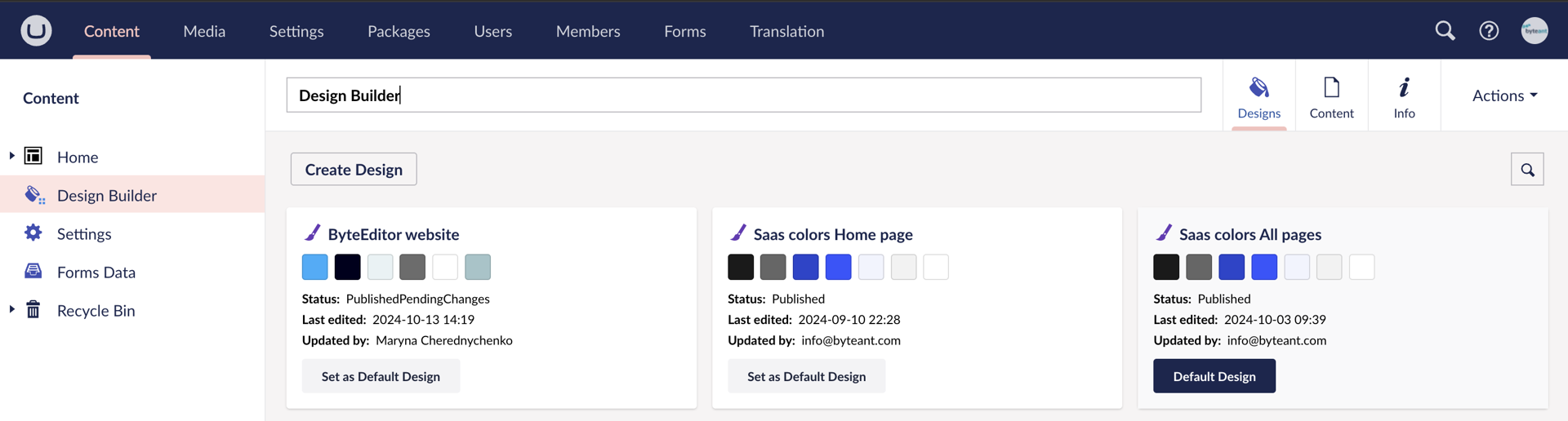
Select the design theme you want to modify.

Step 3
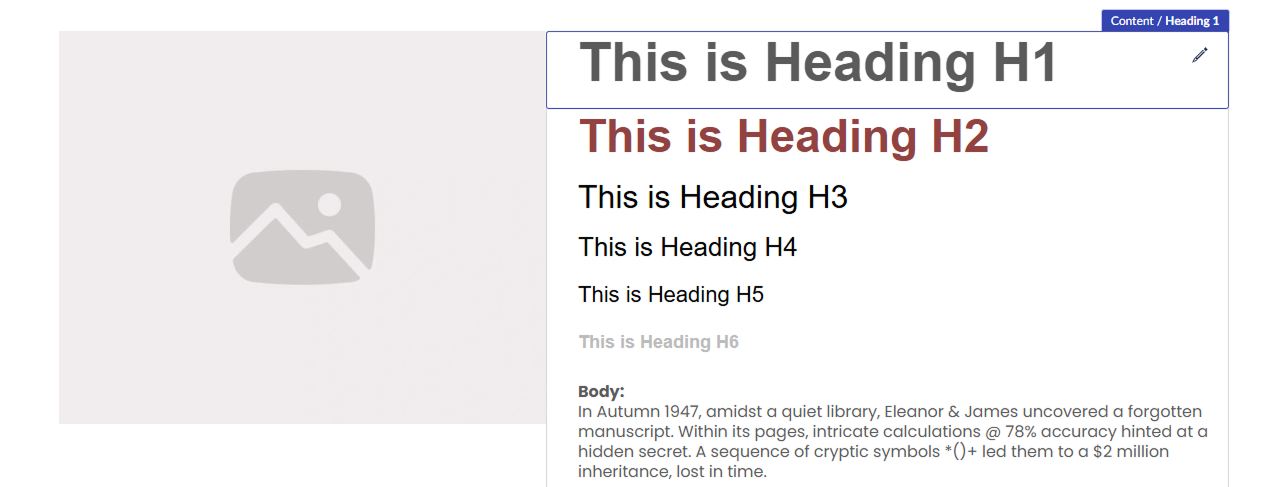
Point to the "Headings and Text" block and click the desired element to modify

Step 4
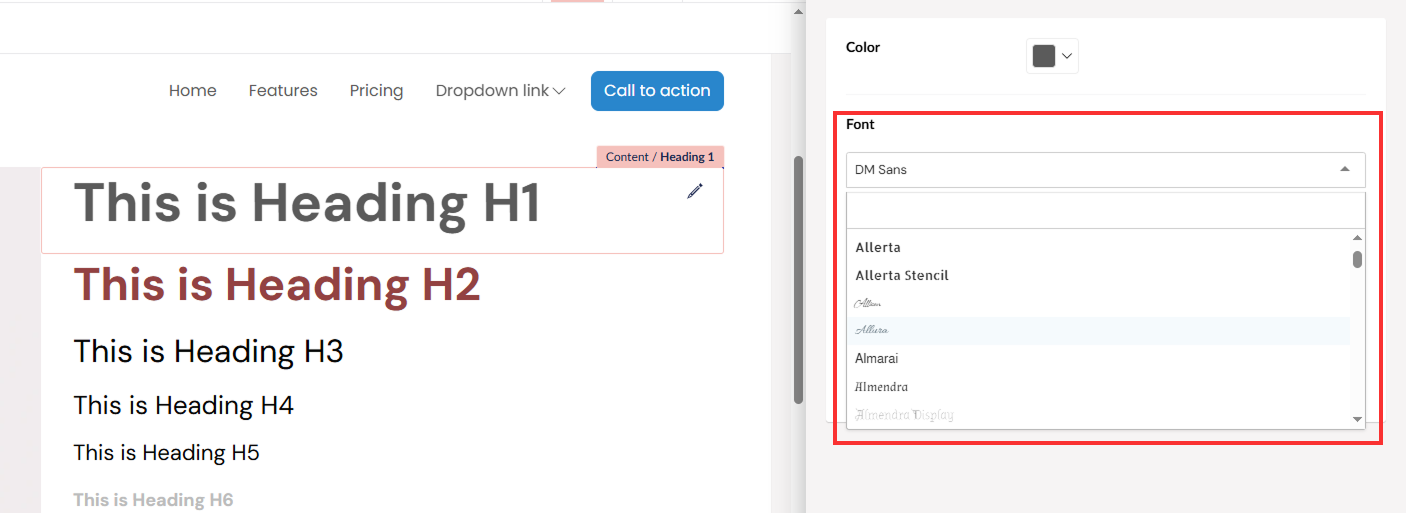
To change the Heading or text font:
-
Click the Font string and choose needed font.

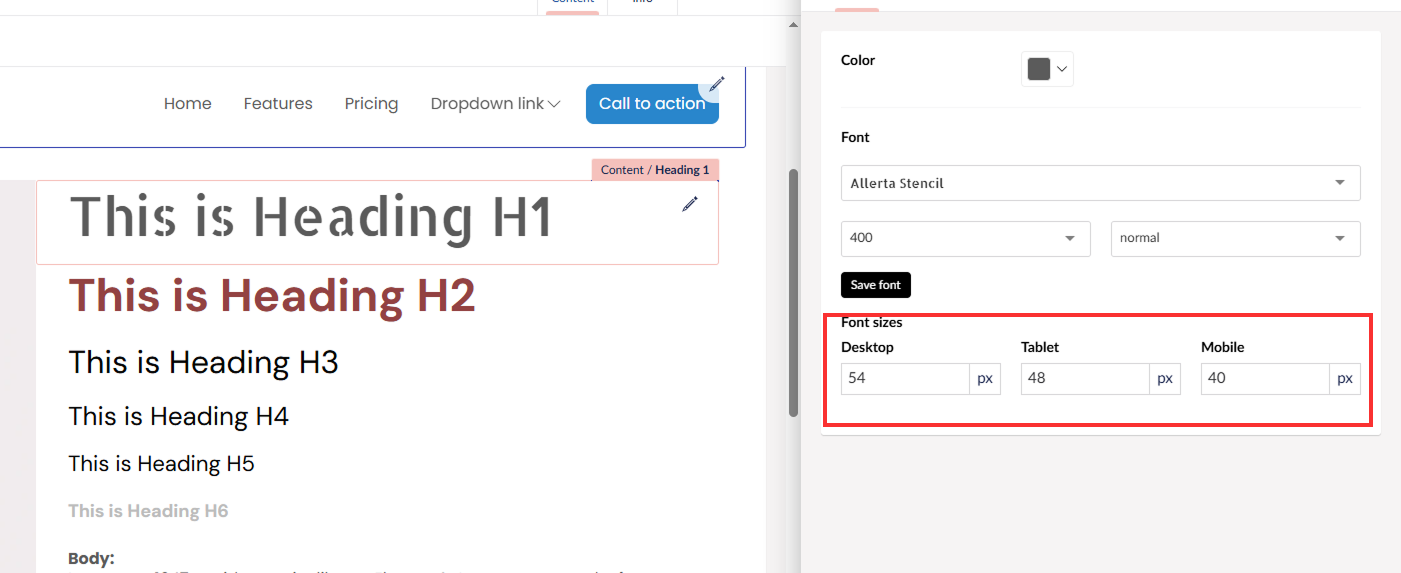
-
Adjust the Font Family, Font Style, or Font Weight as needed.

Step 6
Save your changes after making all necessary modifications.