ByteEditor Website Builder
Wiki menu
Customize Header & Footer
⚠ Note
You can customize the header and footer of your design theme.
Step 1
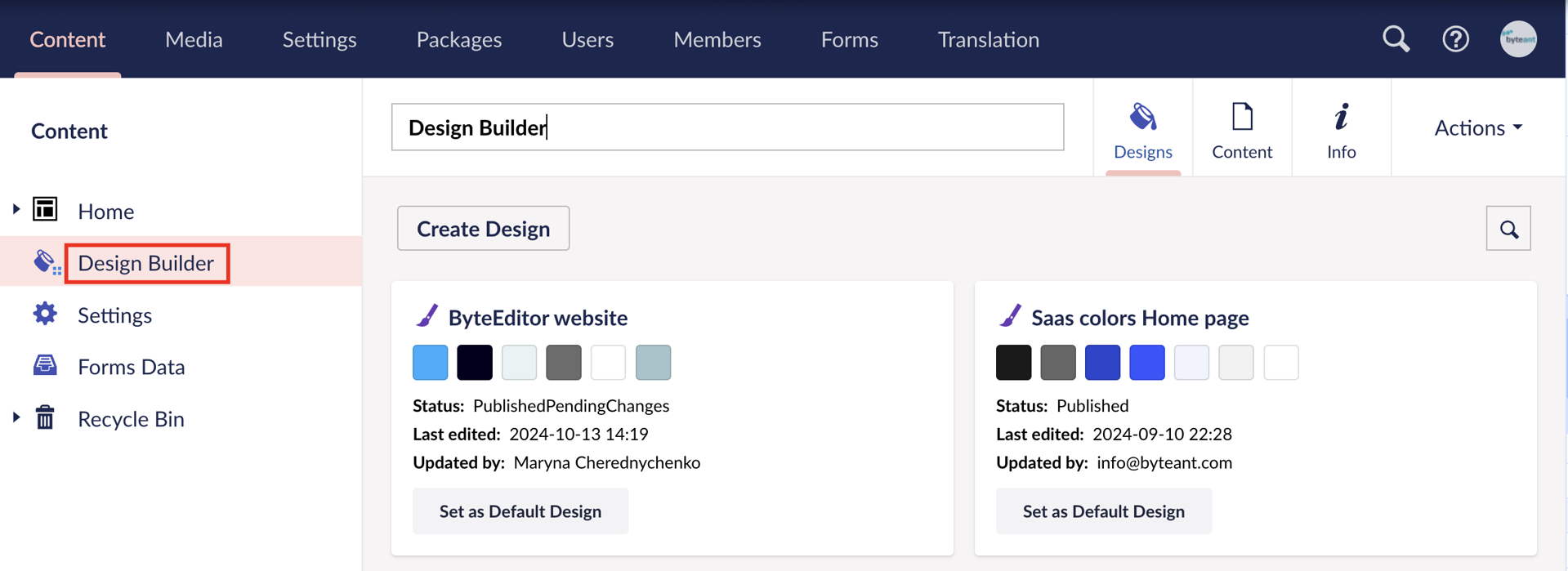
Click Design Builder in the content menu of your site.

Step 2
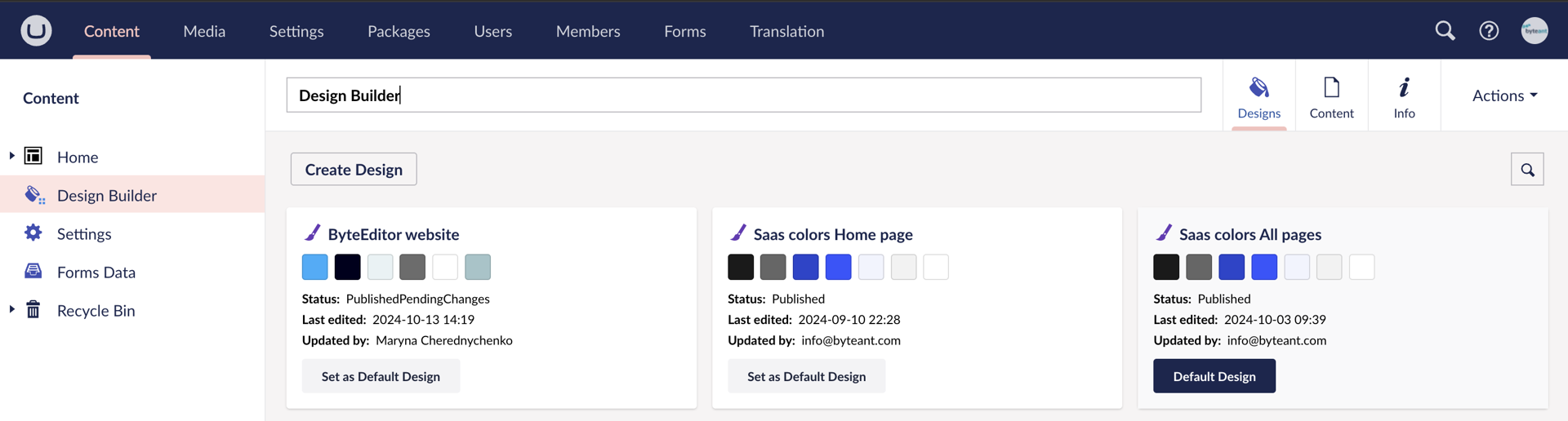
Select the design theme you want to modify

Step 3
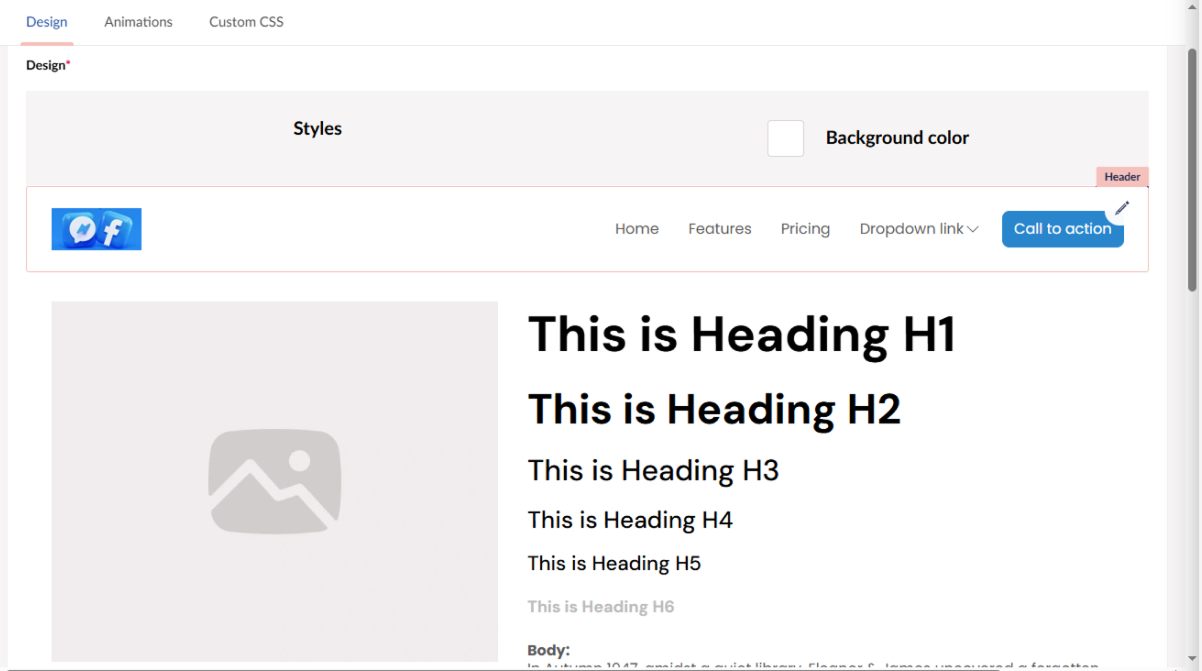
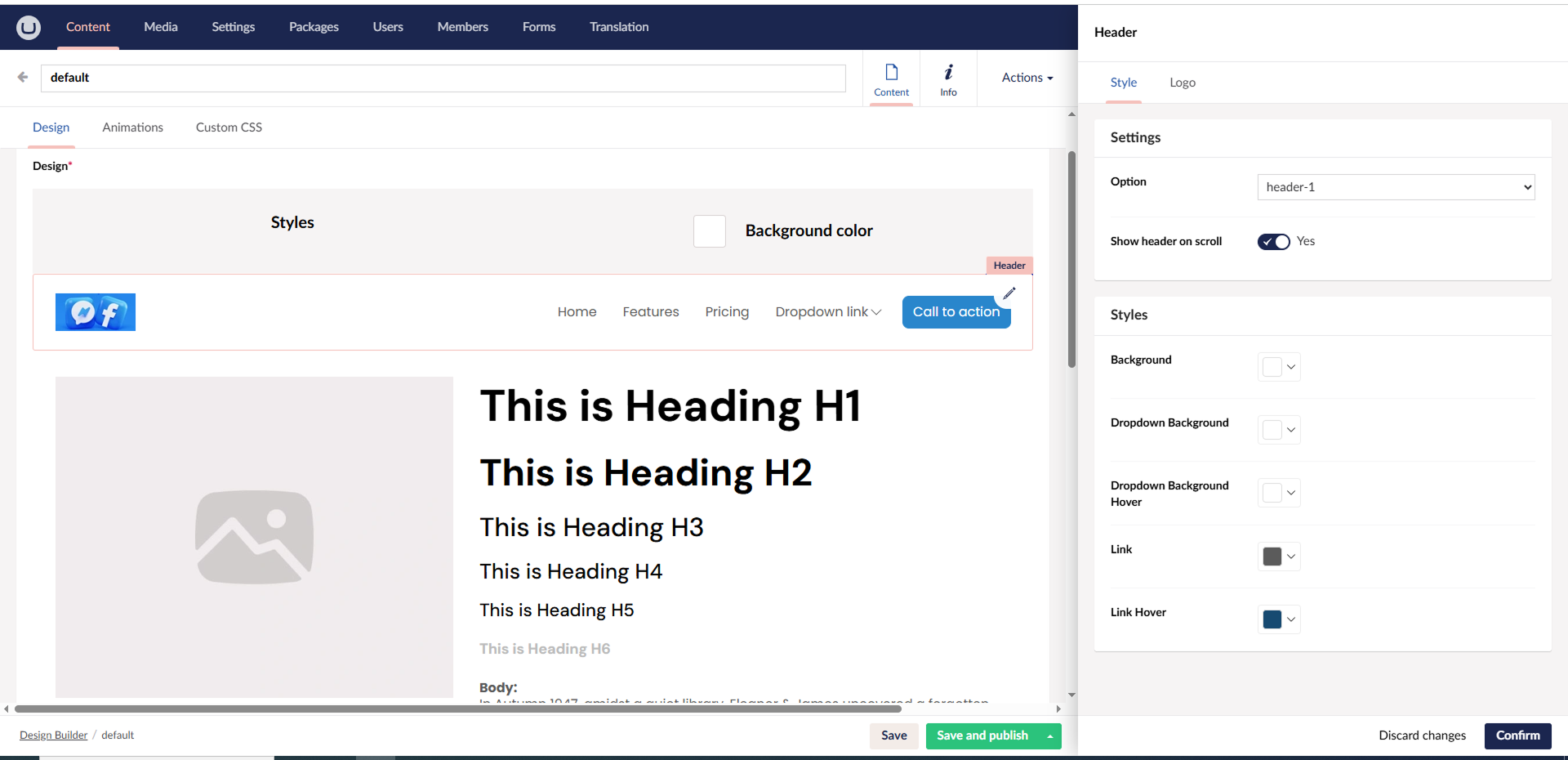
Click Header or/and Footer element.

Step 4
Choose one of the three header options. Decide whether the header should remain visible when scrolling by selecting Yes or No.

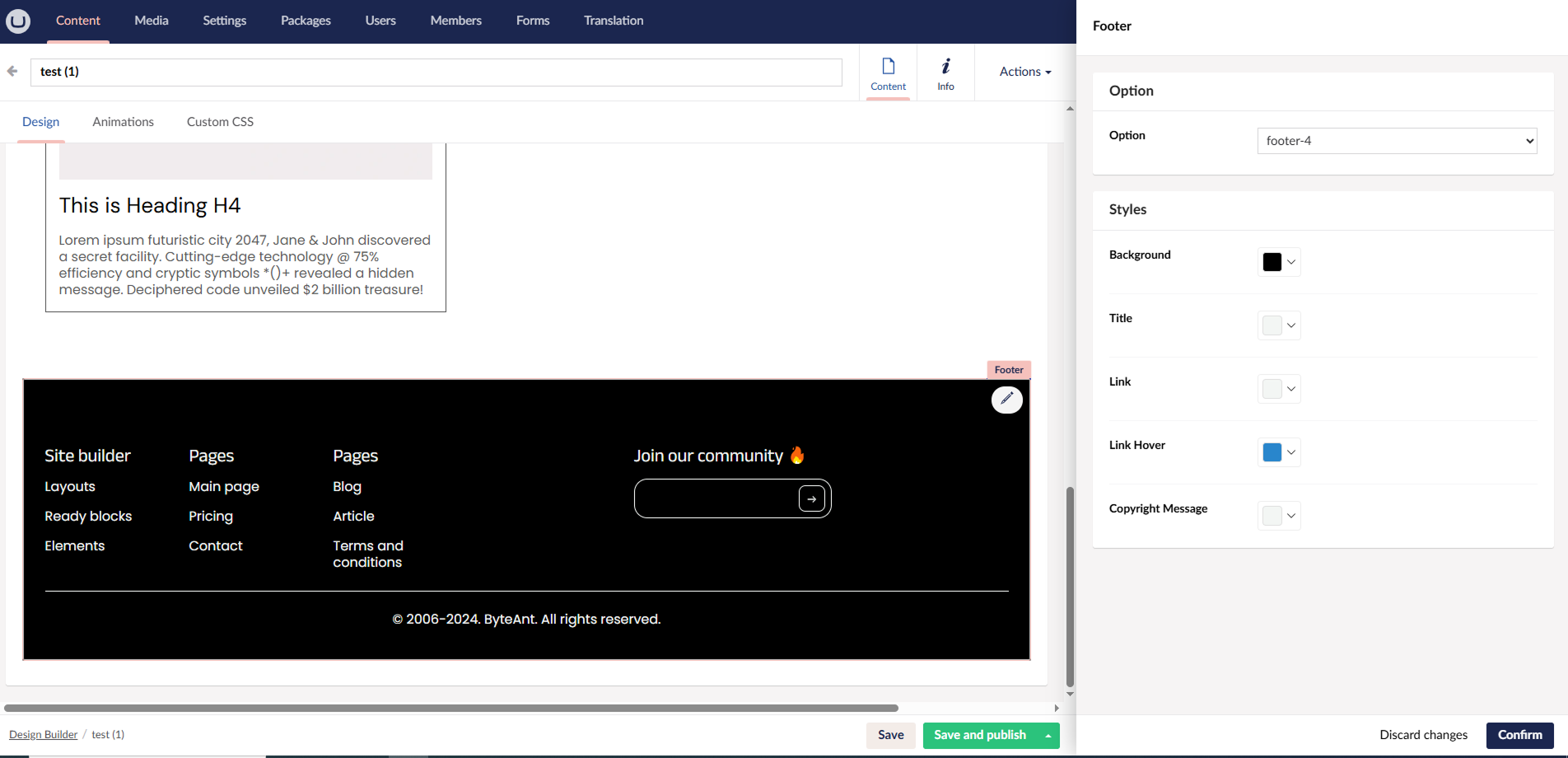
Step 5
Choose one of the four footer options.

Step 6
Save your changes