ByteEditor Website Builder
Wiki menu
Customize Logo
⚠ Note
You can customize your site's logo in the design theme.
Step 1
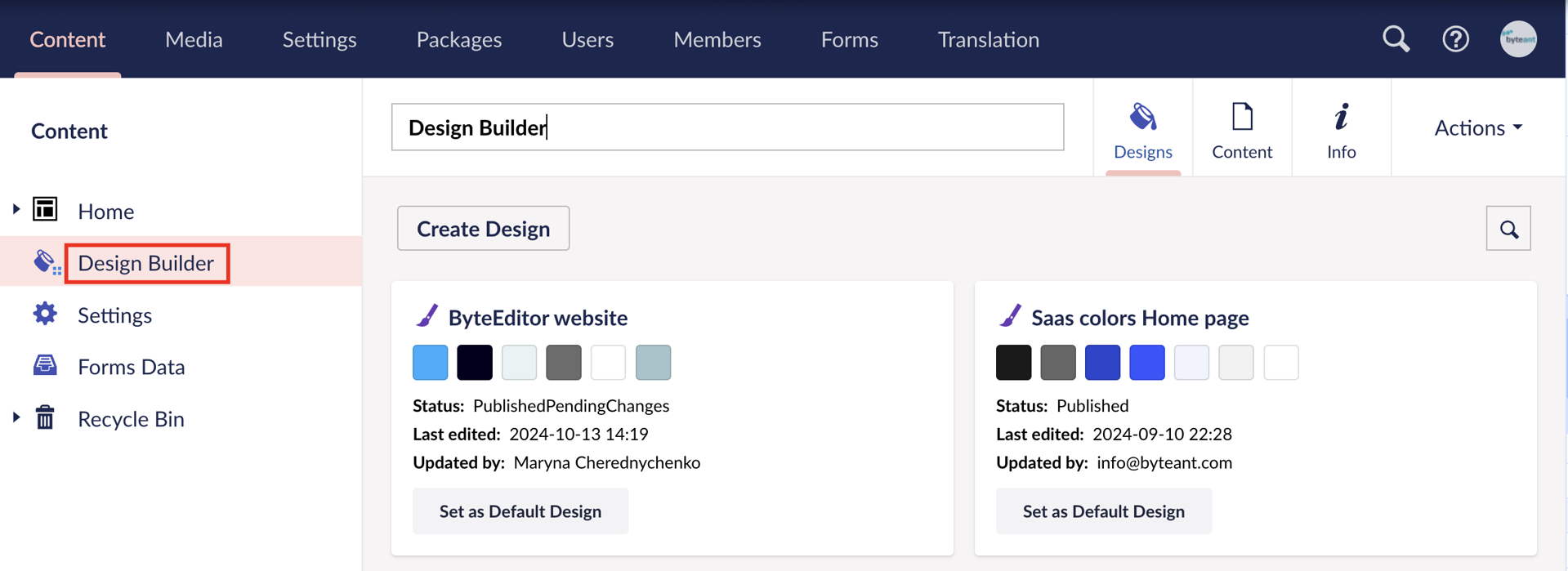
Click Design Builder in the content menu of your site.

Step 2
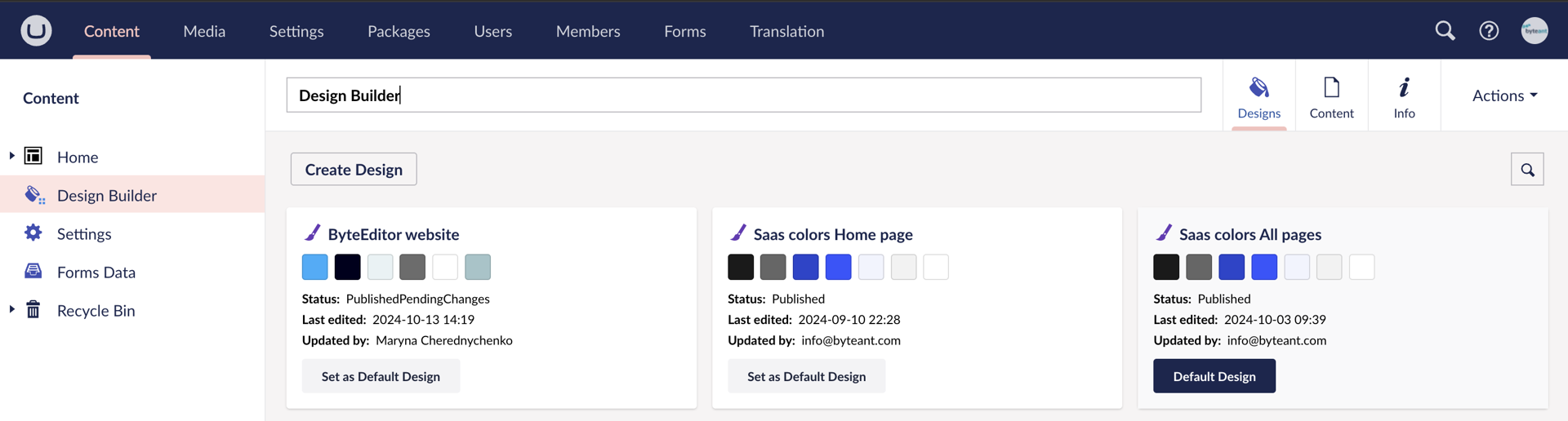
Select the design theme you want to modify.

Step 3
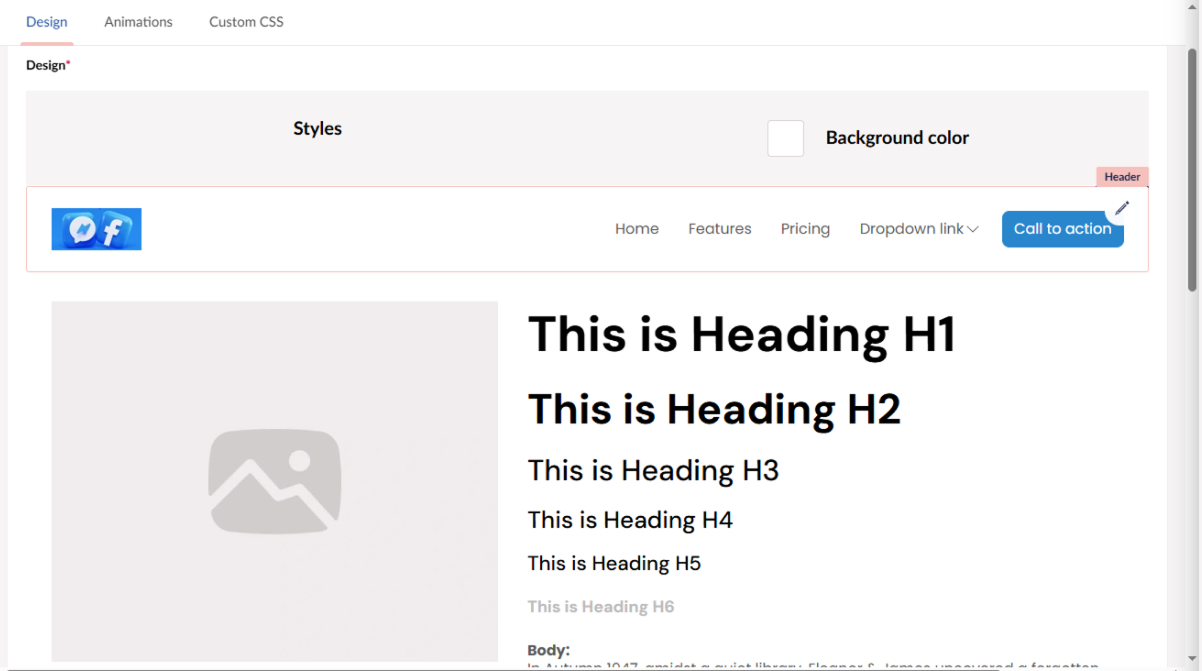
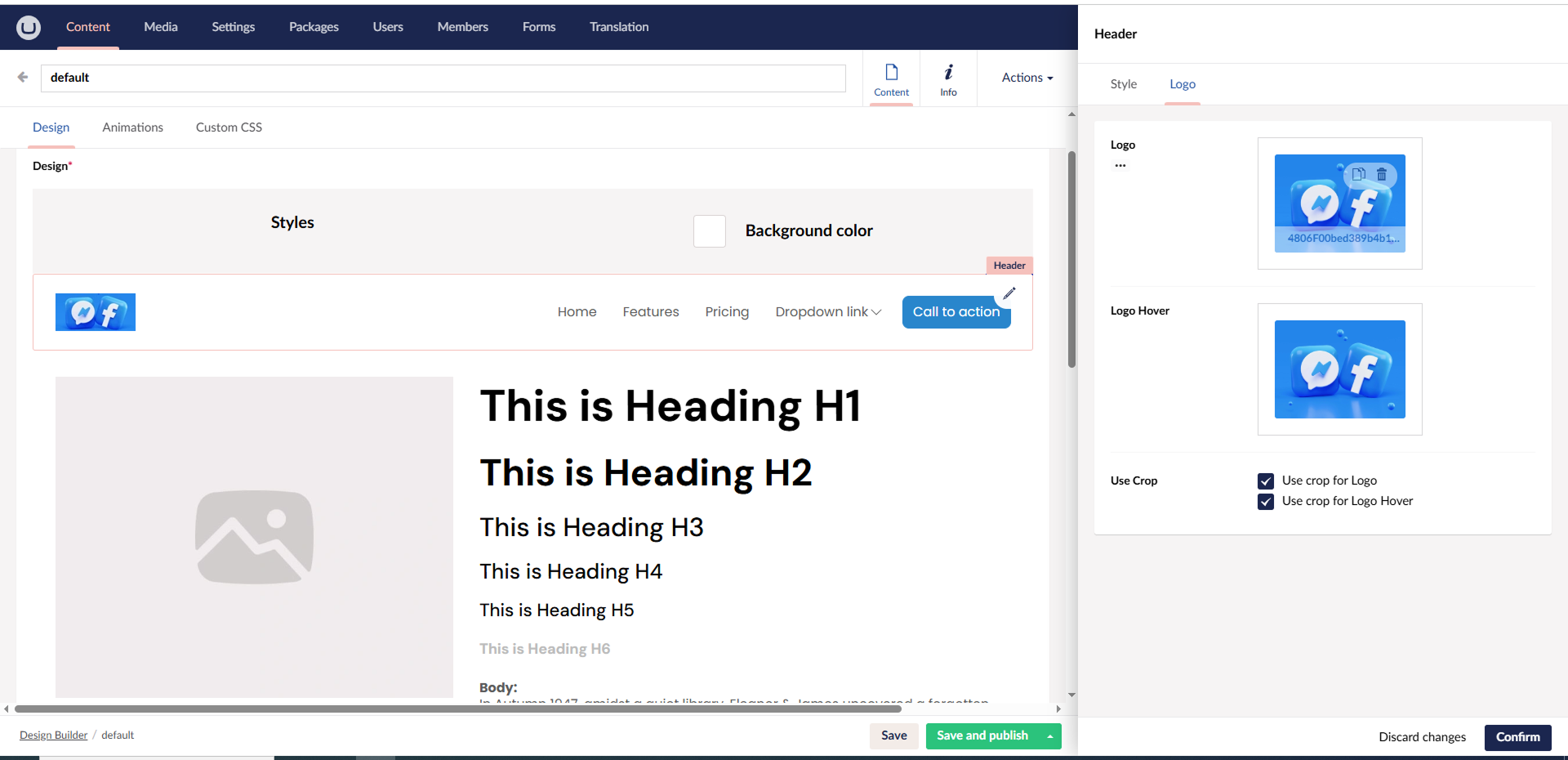
Click the Header element.

Step 4
To set the Logo or Logo Hover
-
Choose the Logo tab
- Click the + sign in the corresponding field


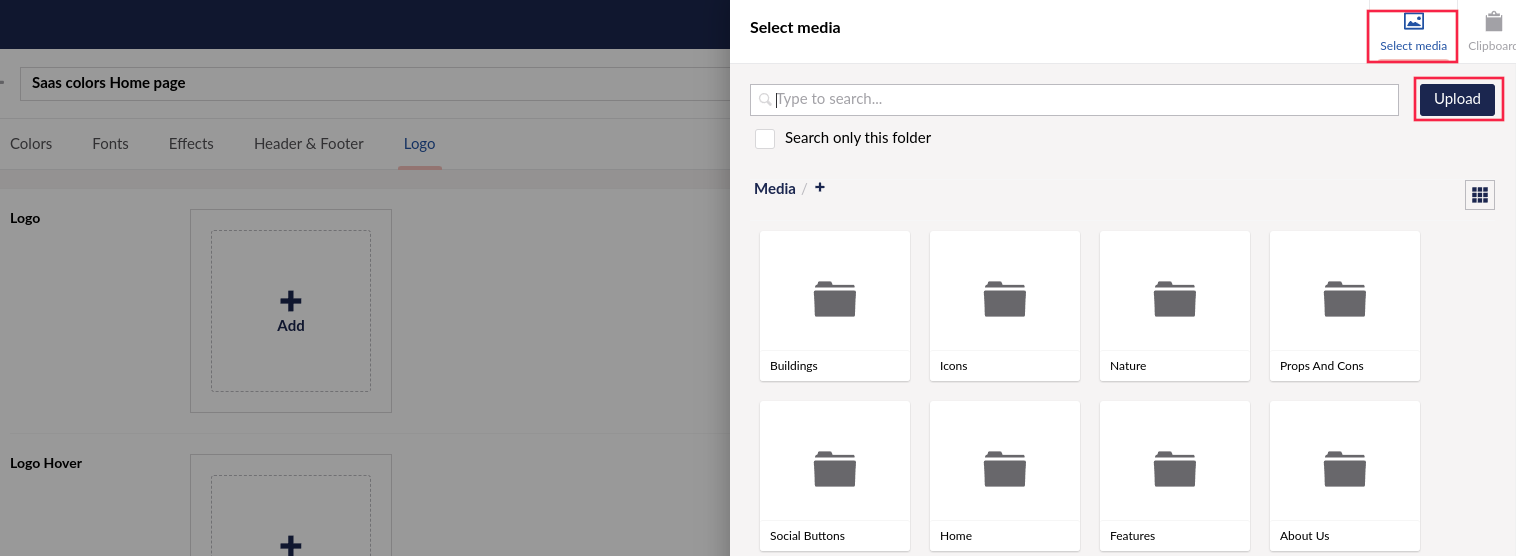
- select the desired Logo or Logo Hover icon from the available ByteEditor media or upload a file from your computer

Step 5
If needed, use the crop tool to adjust the Logo or Logo Hover.

Step 7
Save your changes.