ByteEditor Website Builder
Wiki menu
Add reCaptcha
⚠ Note
You can protect your websites from spam and abuse, and detect other types of fraudulent activities by adding reCAPTCHA to your website.
In this guide, you will learn:
- Which type of reCAPTCHA do you need to choose
- How to get reCAPTCHA keys from Google
- How to migrate existing reCAPTCHA keys to reCAPTCHA Enterprise
- How to add reCAPTCHA keys
- What reCAPTCHA looks like on a website
What type of reCAPTCHA do you need to choose
reCAPTCHA keys, let you protect your endpoints by verifying user interactions on your web page.
reCAPTCHA keys have several types of keys:
- reCAPTCHA keys for web
- reCAPTCHA keys for mobile applications
- reCAPTCHA keys for WAF
⚠ Note
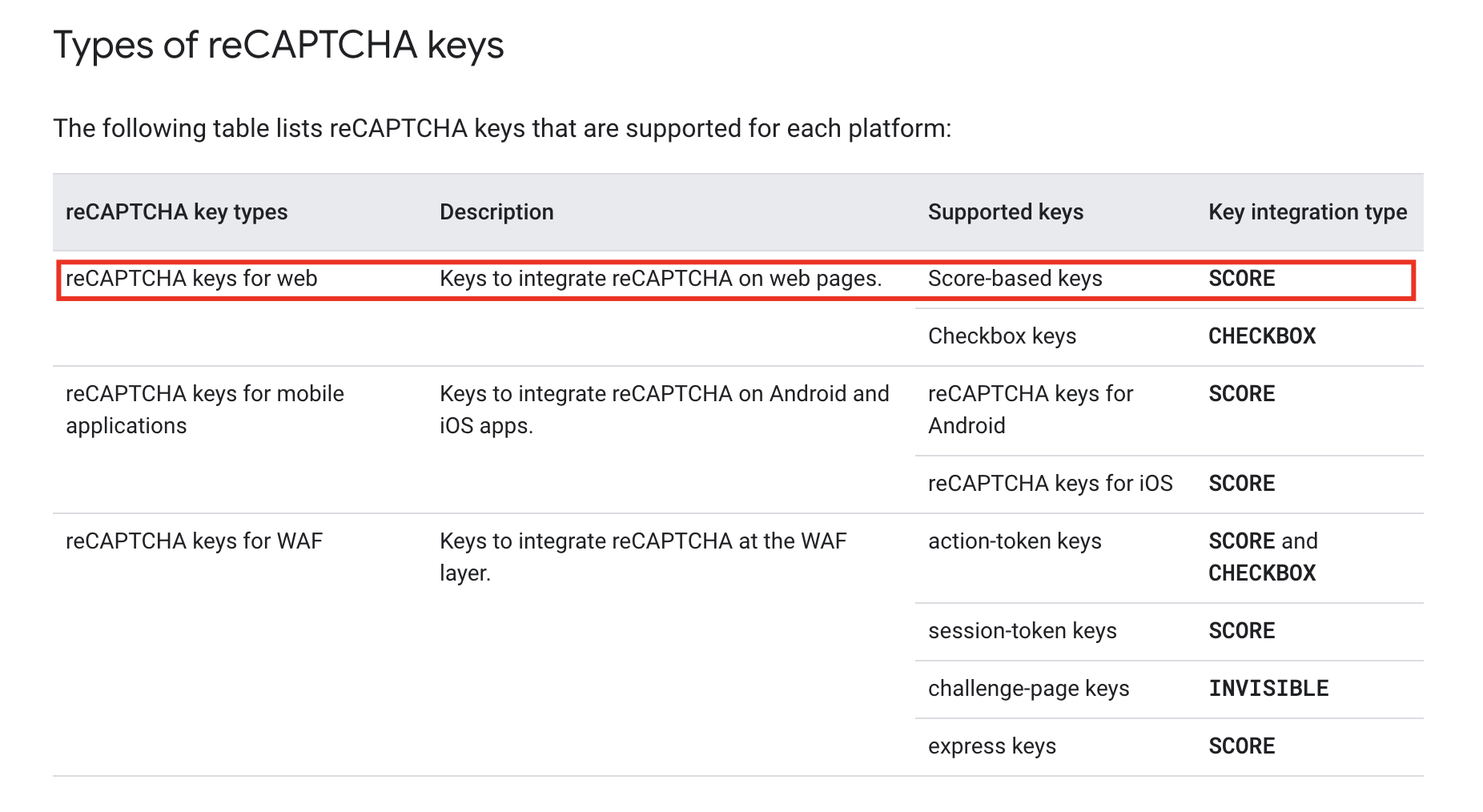
You can read more about the types of reCAPTCHA keys here.
For your website, you need to use reCAPTCHA keys for web / Score-based keys

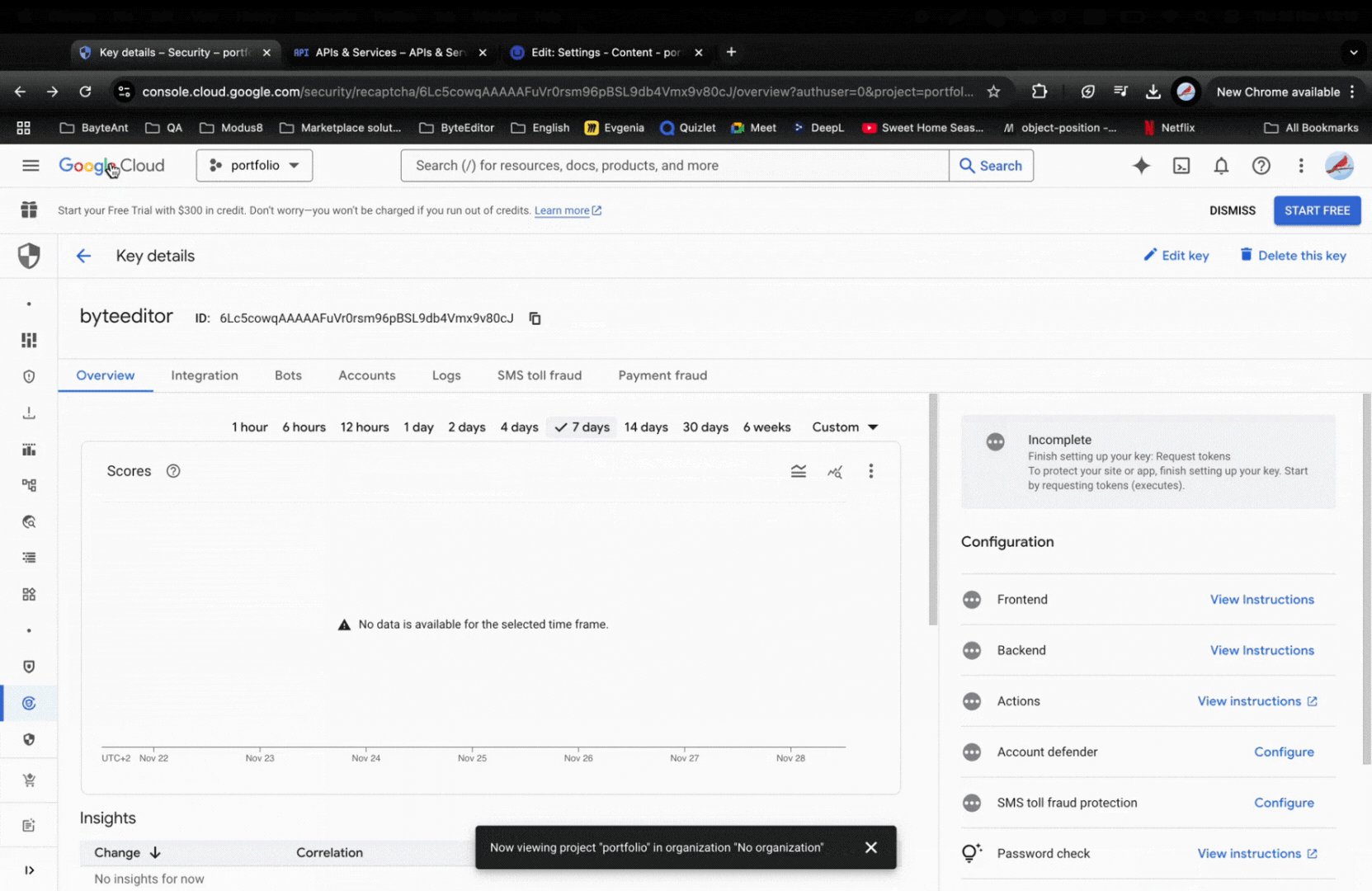
How to get reCAPTCHA keys from Google
- Open https://www.google.com/recaptcha/about/
- Click the Get Started with Enterprise button
- Enter the data in the Project name field
- Enter the data in the Display name field
- Choose platform type - Website
- Add a domain
- Click the Create key button

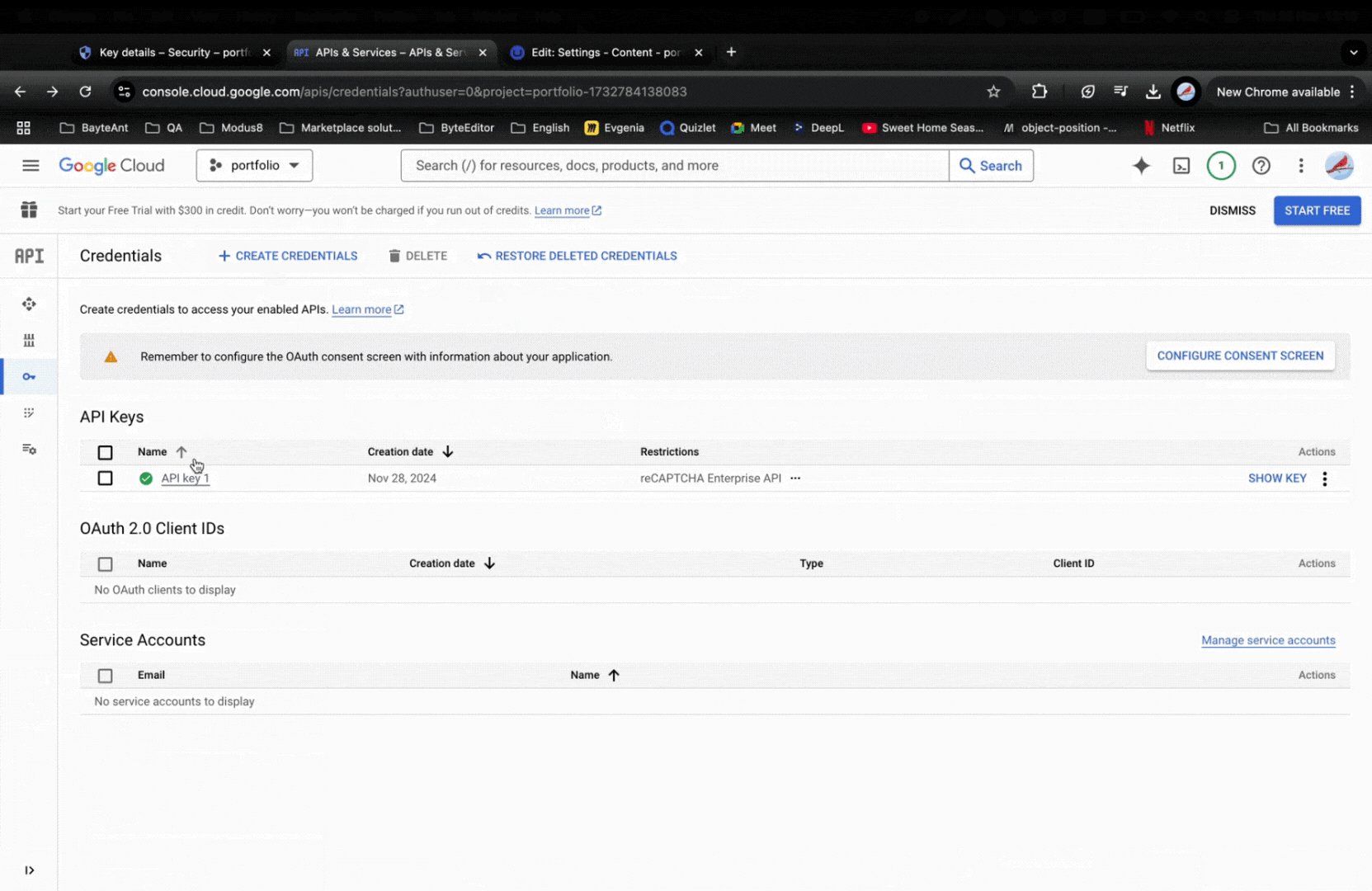
How to migrate existing reCAPTCHA keys to reCAPTCHA Enterprise
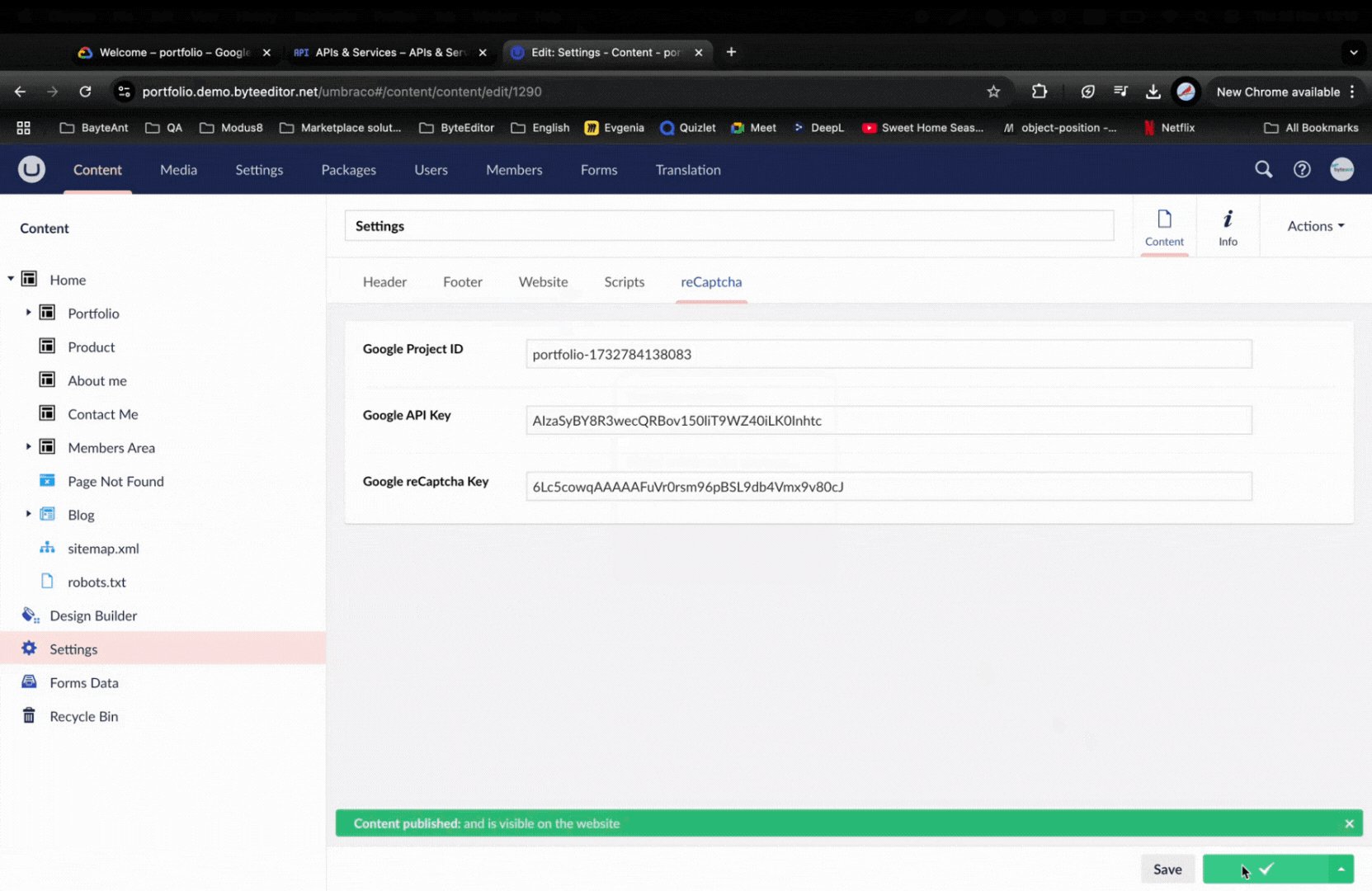
How to add reCAPTCHA keys
Step 1
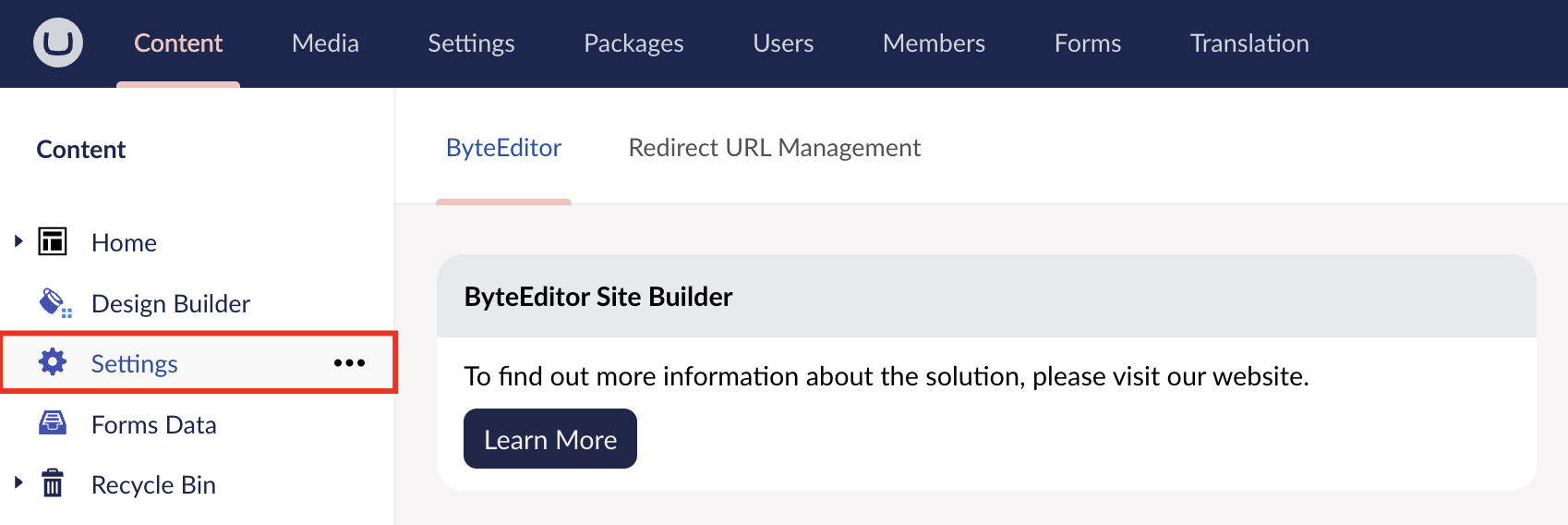
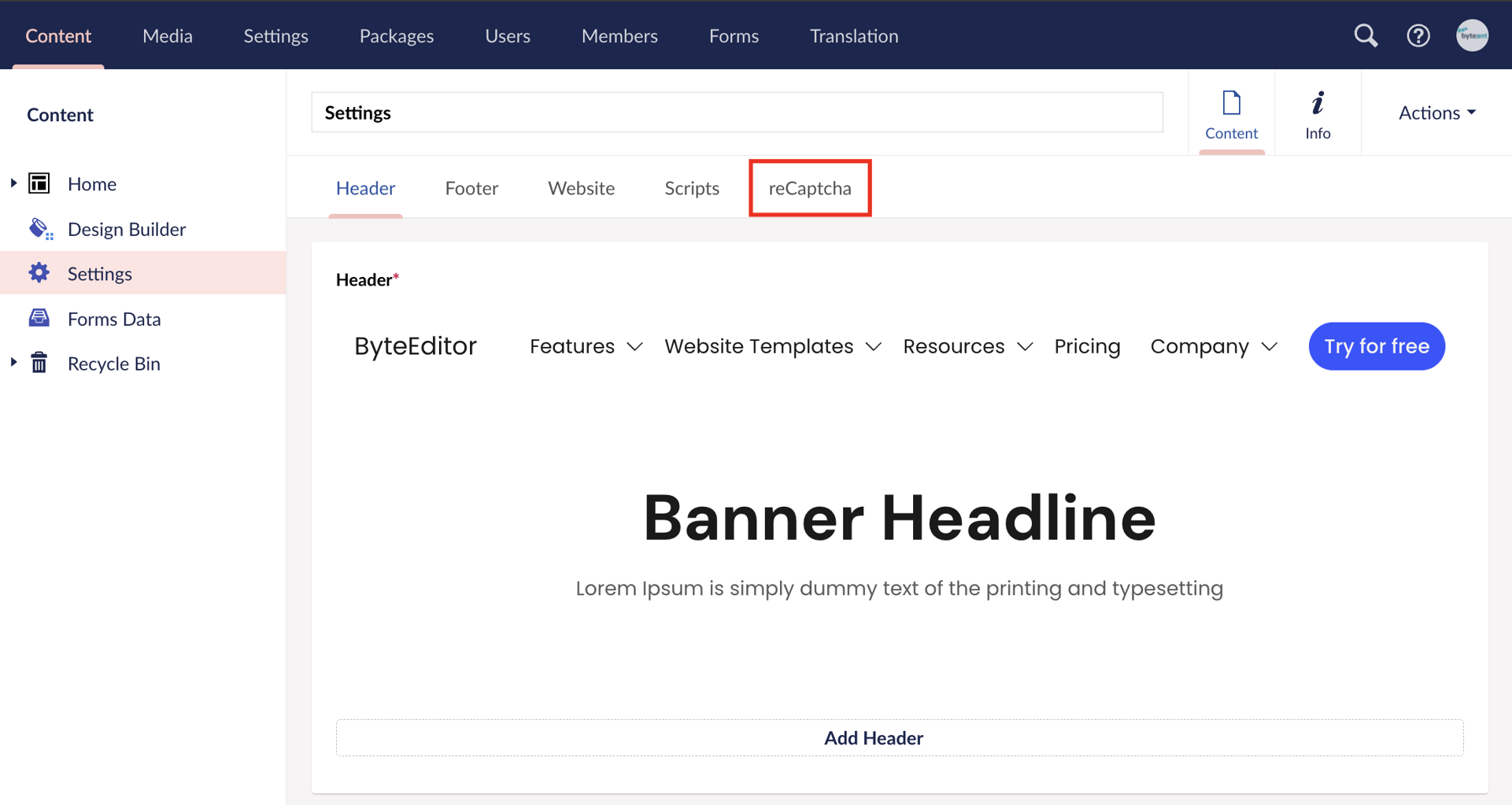
Click Settings in the content menu of your site.

Step 2
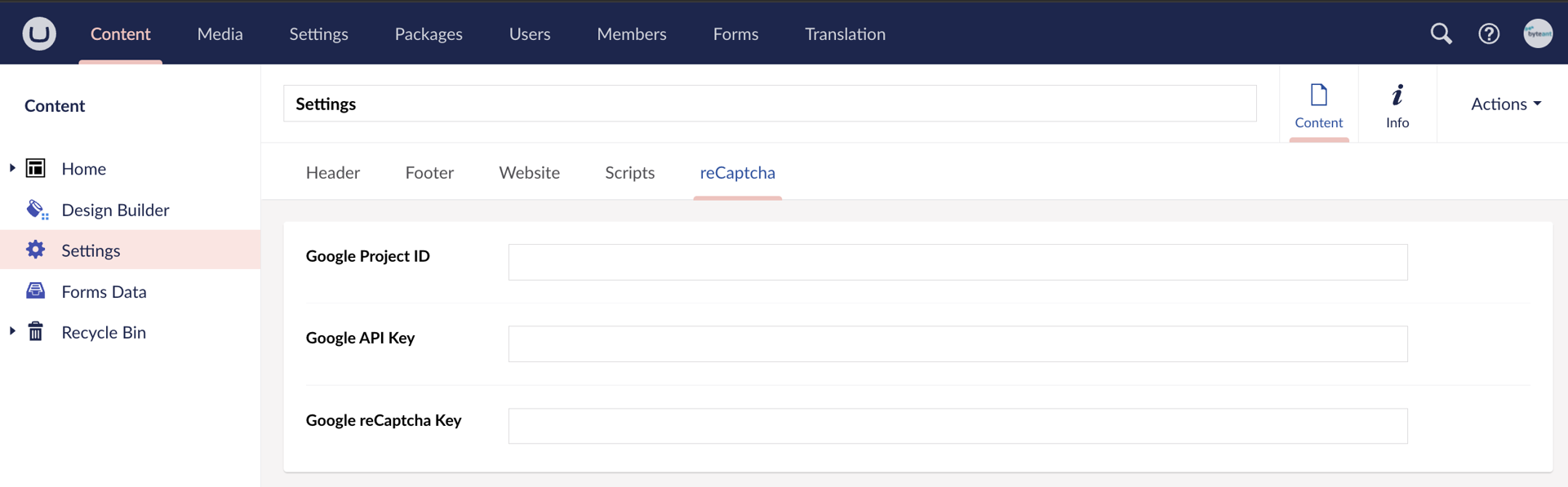
Click the reCaptcha tab in the top left corner of the panel.

Step 3
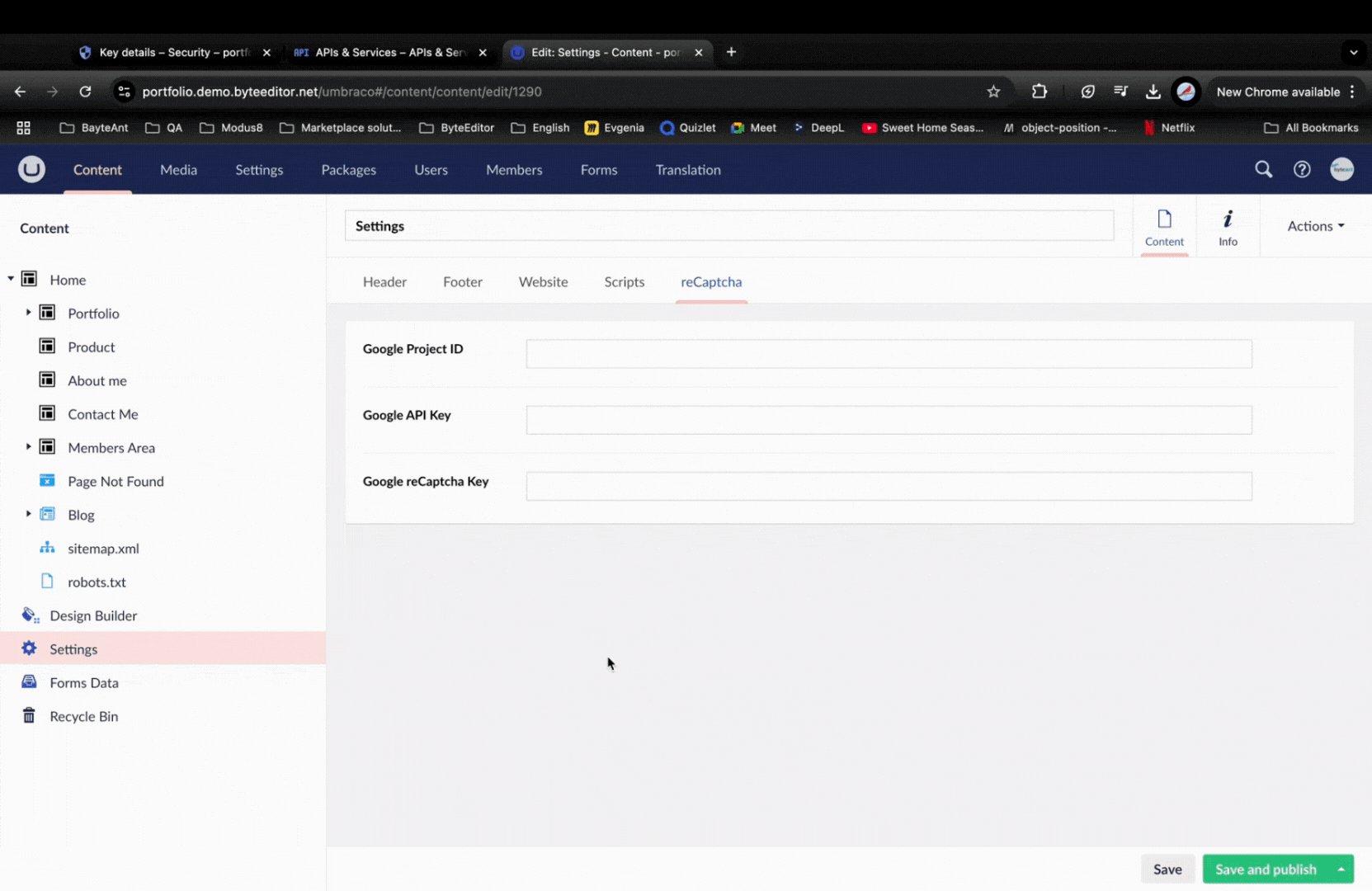
Enter the data in the fields Google Project ID, Google API Key, Google reCaptcha Key


Step 4
Save your changes.
What reCAPTCHA looks like on a website