ByteEditor Website Builder
Wiki menu
Add alt text to images
⚠ Note
You can add alt text to images on your website.
Step 1
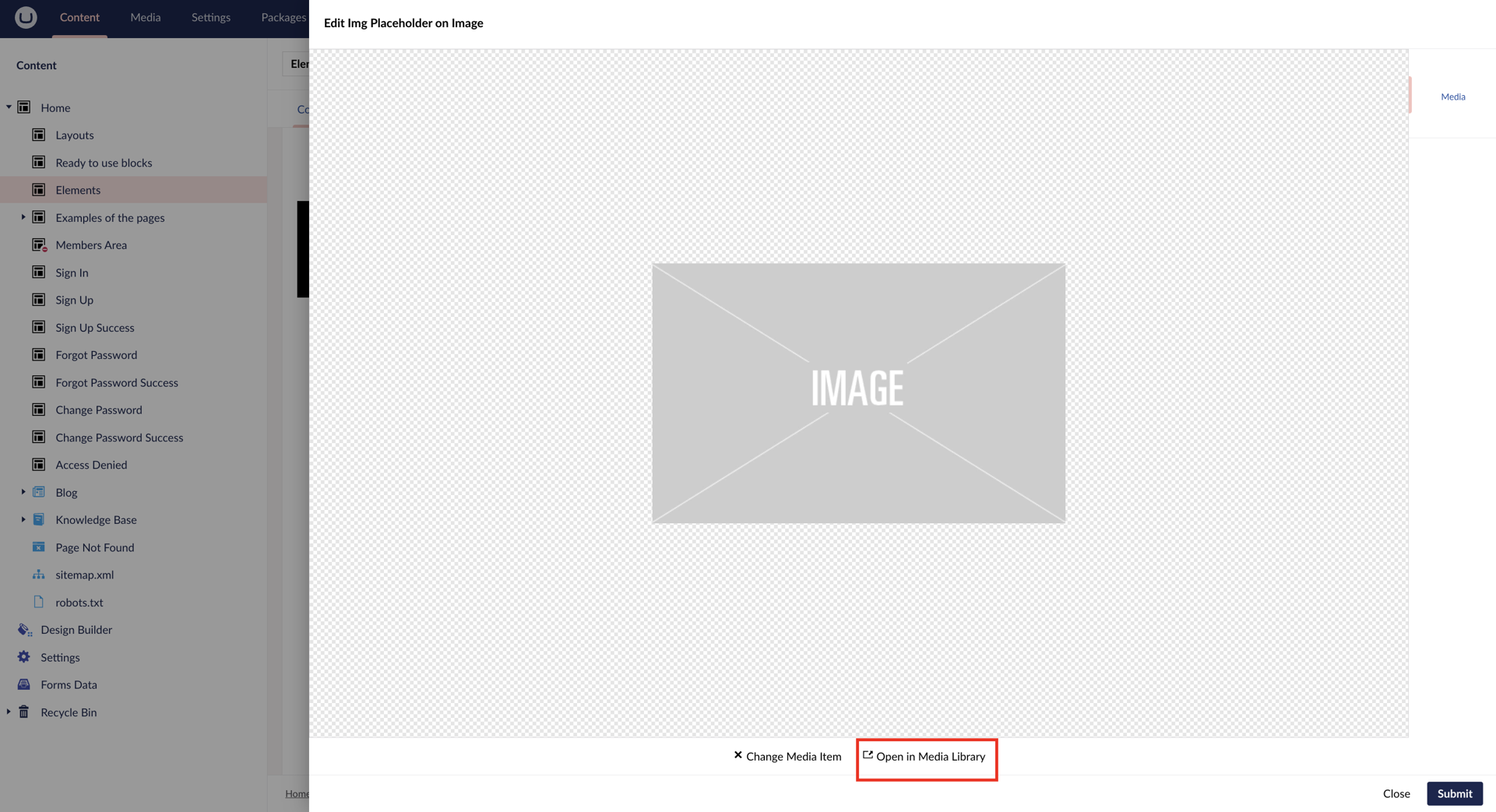
To add alt text to an image, open the image in the media library. First, click on the image, then click on its name, and finally, select Open in Media Library.

Alternatively, you can go to the media library and select the desired image.

Step 2
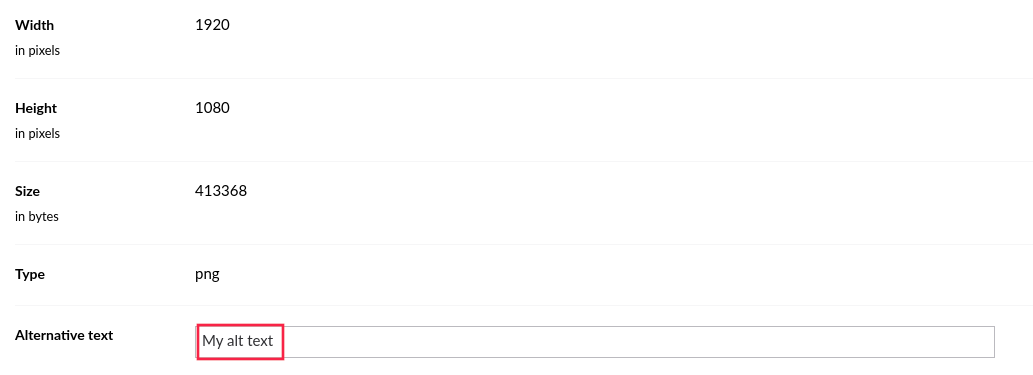
Enter the required alt text in the corresponding field.

Step 3
Save your changes.