ByteEditor Website Builder
Add Layouts
Insert an empty layout for your page
ⓘ Check all layouts
You can check the gallery of available layouts on our demo website. Check demo
Step 1
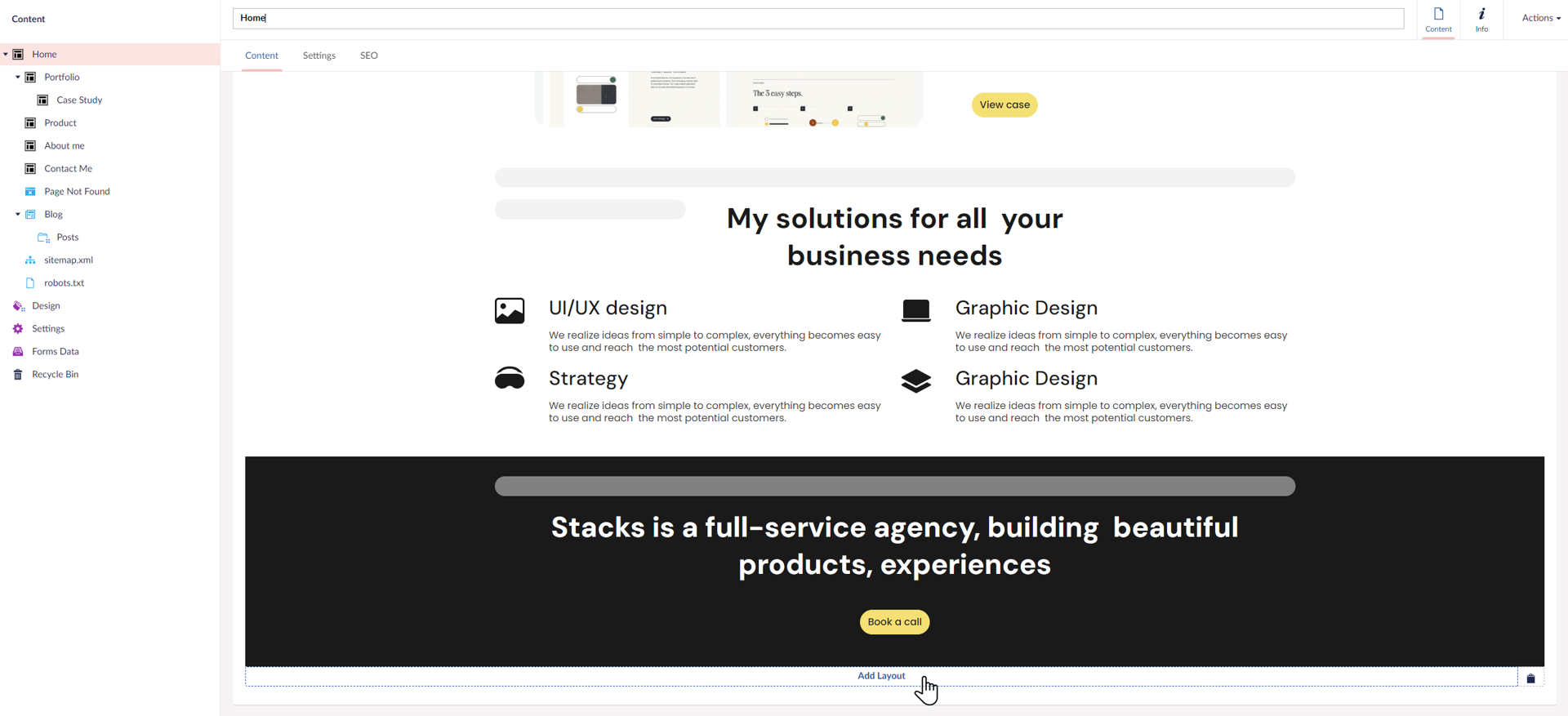
To add a new layout to your page, click the Add Layout button located below the last content block.

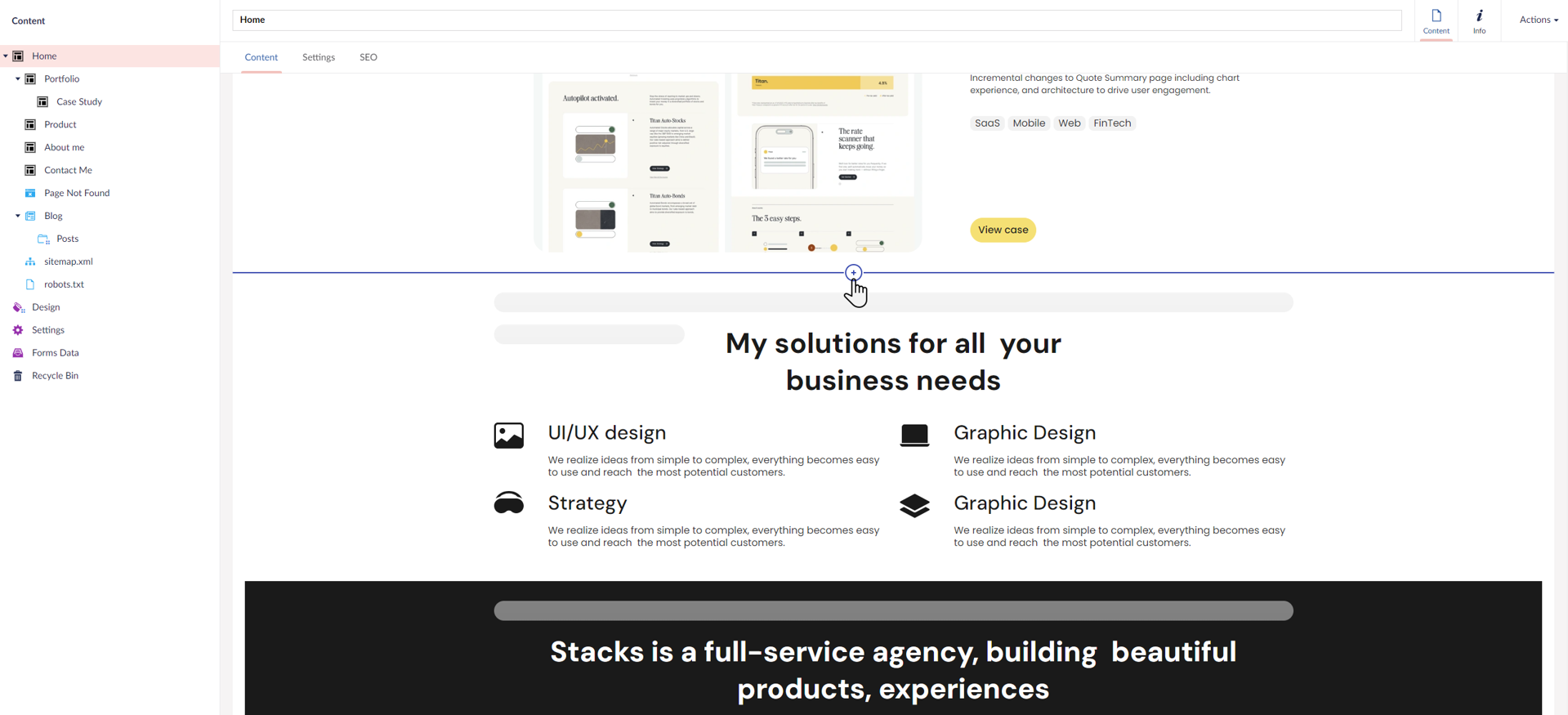
To insert a layout between existing content, hover over the border between layouts until a blue [+] button appears.

Step 2
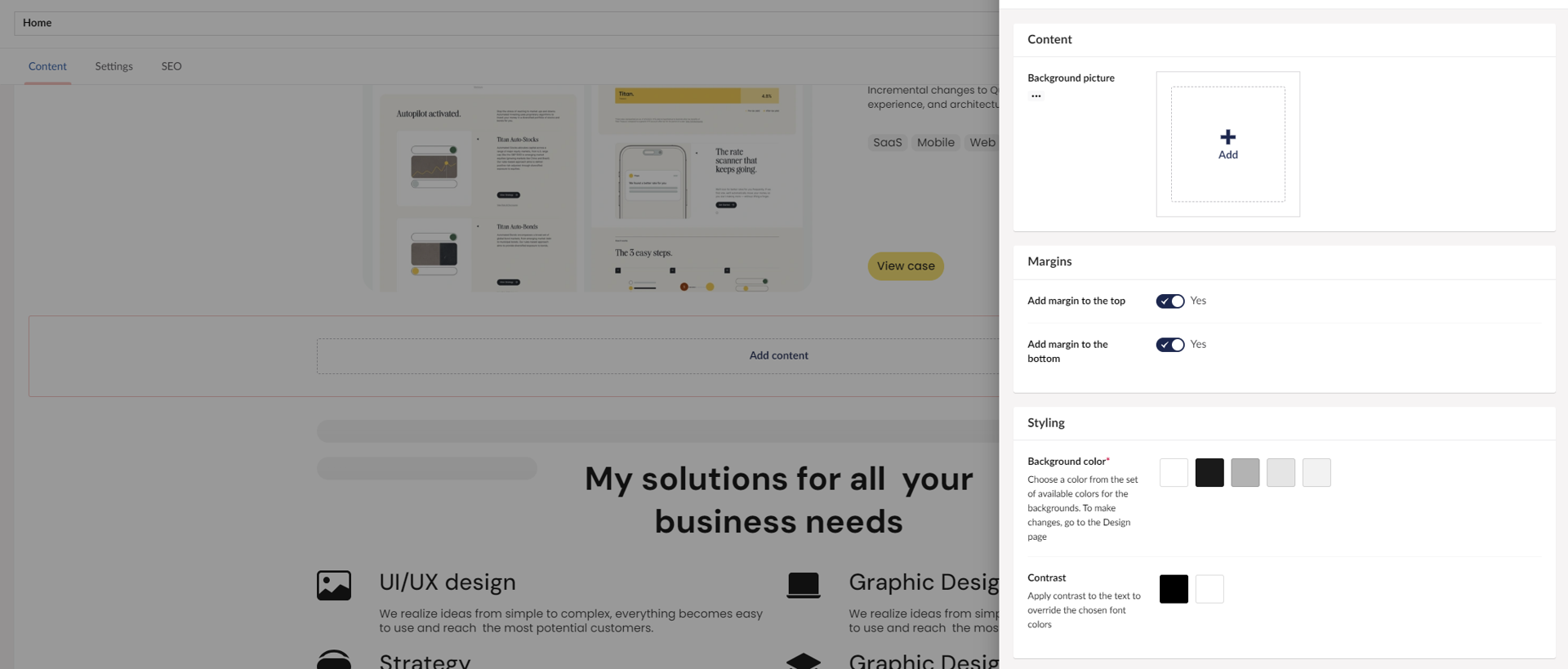
After clicking the button, the layout menu will appear on the right side of the screen.

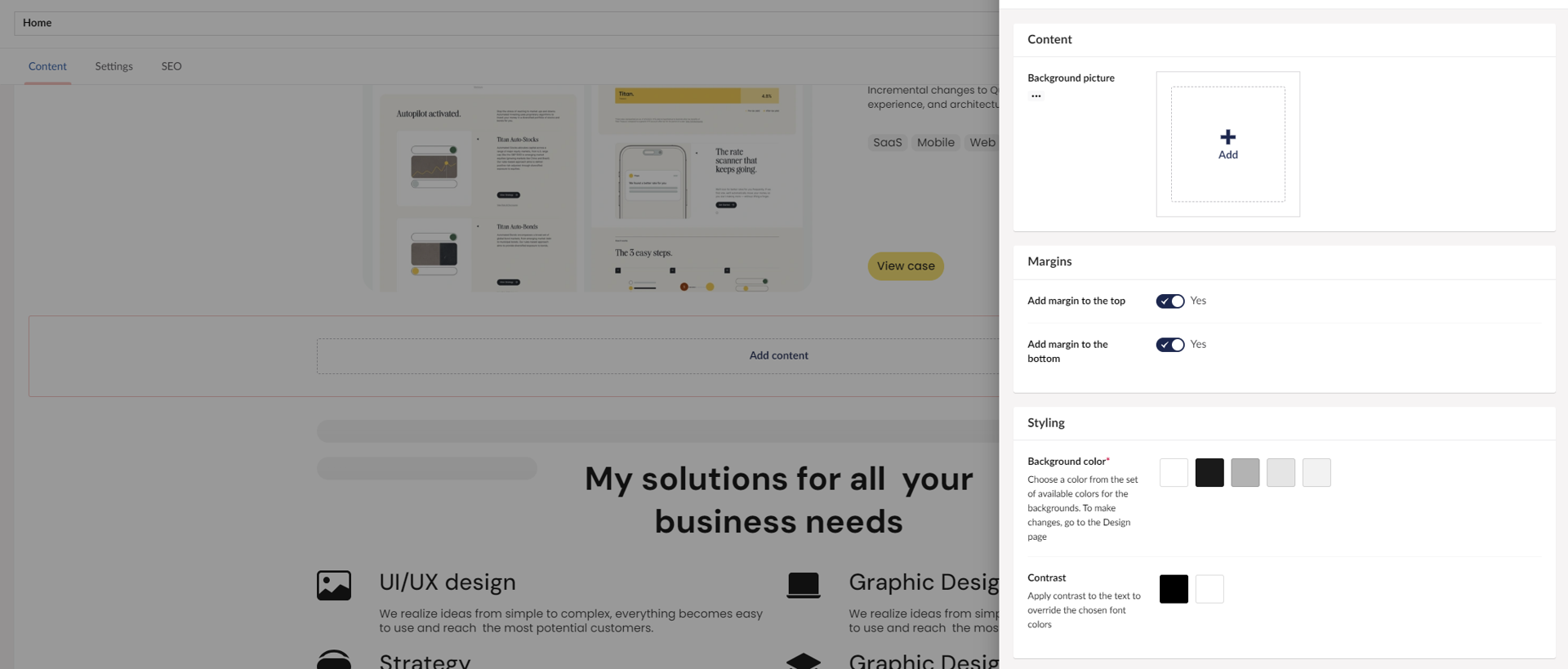
Step 3
Choose a layout from the available options to create a new content block. In the layout settings, you can select the background color and contrast, upload a background image, and adjust margins.

Step 4
Click the Create button in the bottom left corner to save the layout to your page.
Step 5
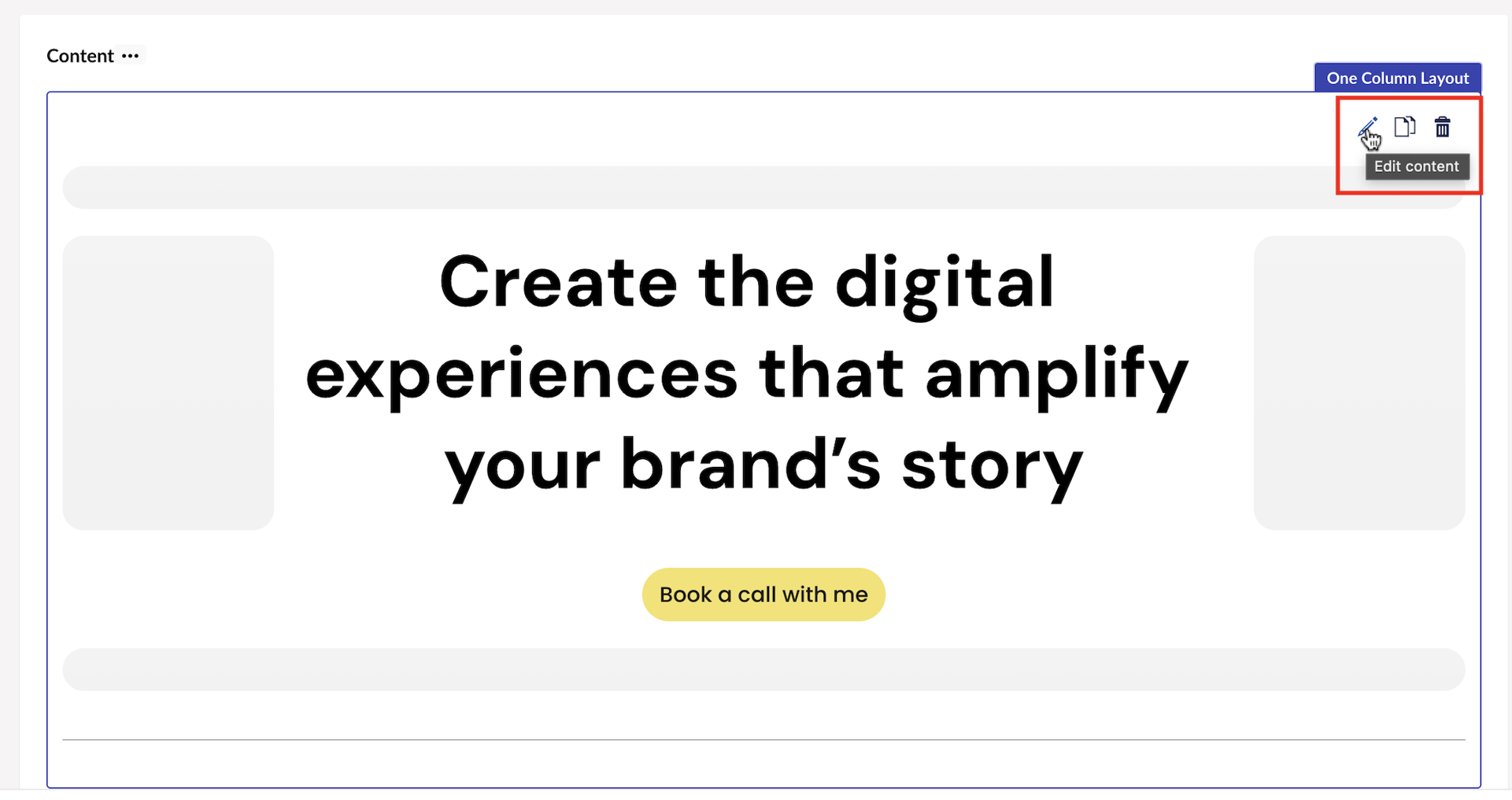
Once added, you can edit, delete, or copy the layout using the buttons in the top-right corner of the layout.