ByteEditor Website Builder
Wiki menu
Copy Elements
Speed up your work with copy-pasting
⚠ Note
You can copy most elements on your website.
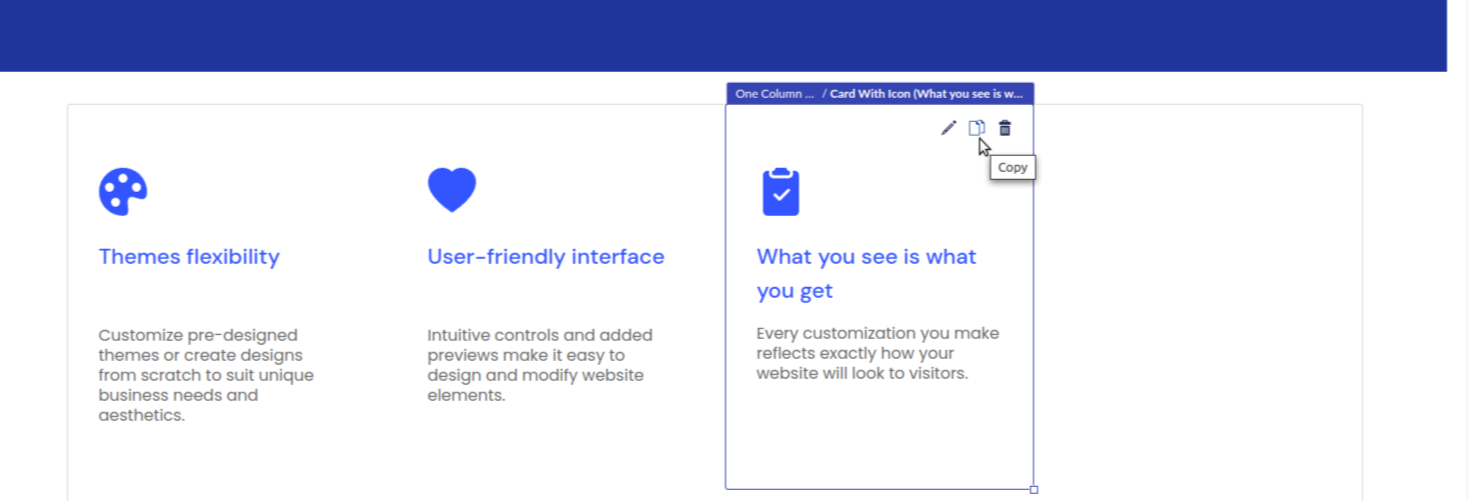
Step 1
Hover your mouse over the copy icon in the upper right corner of the element you want to copy.

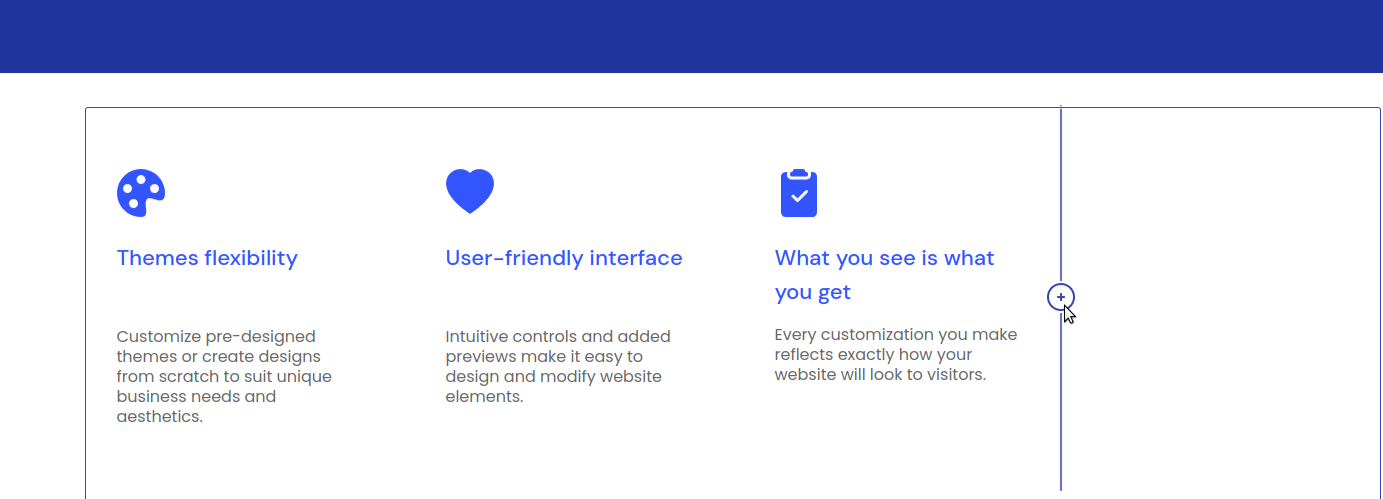
Step 2
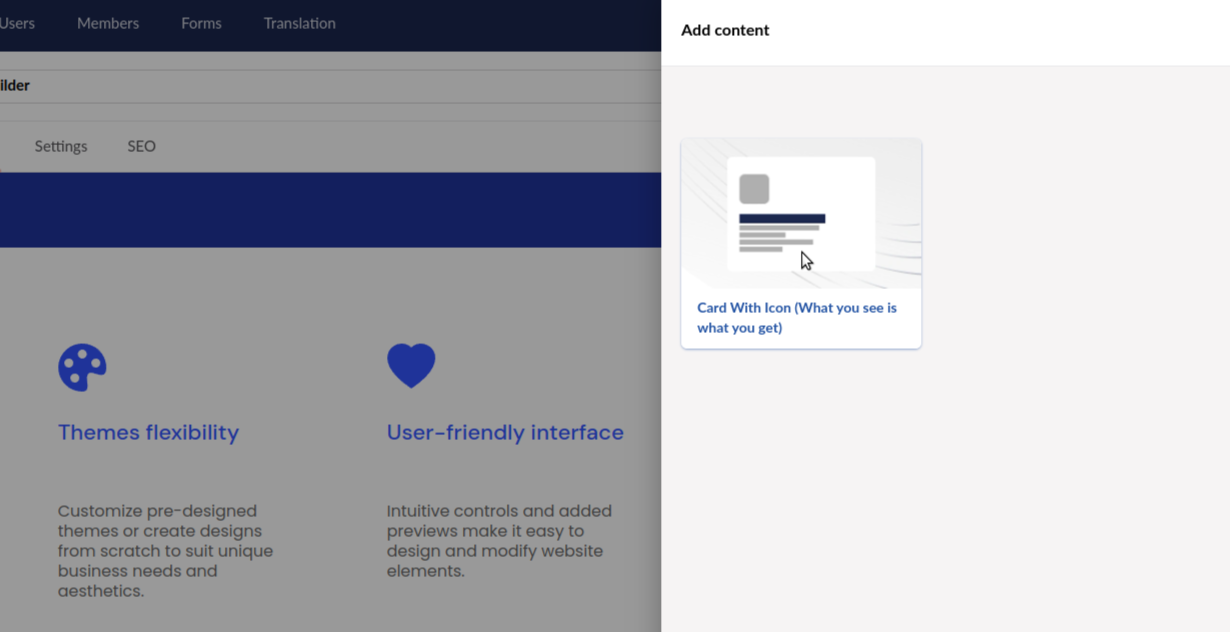
Click the plus sign to add a content element at the selected location.

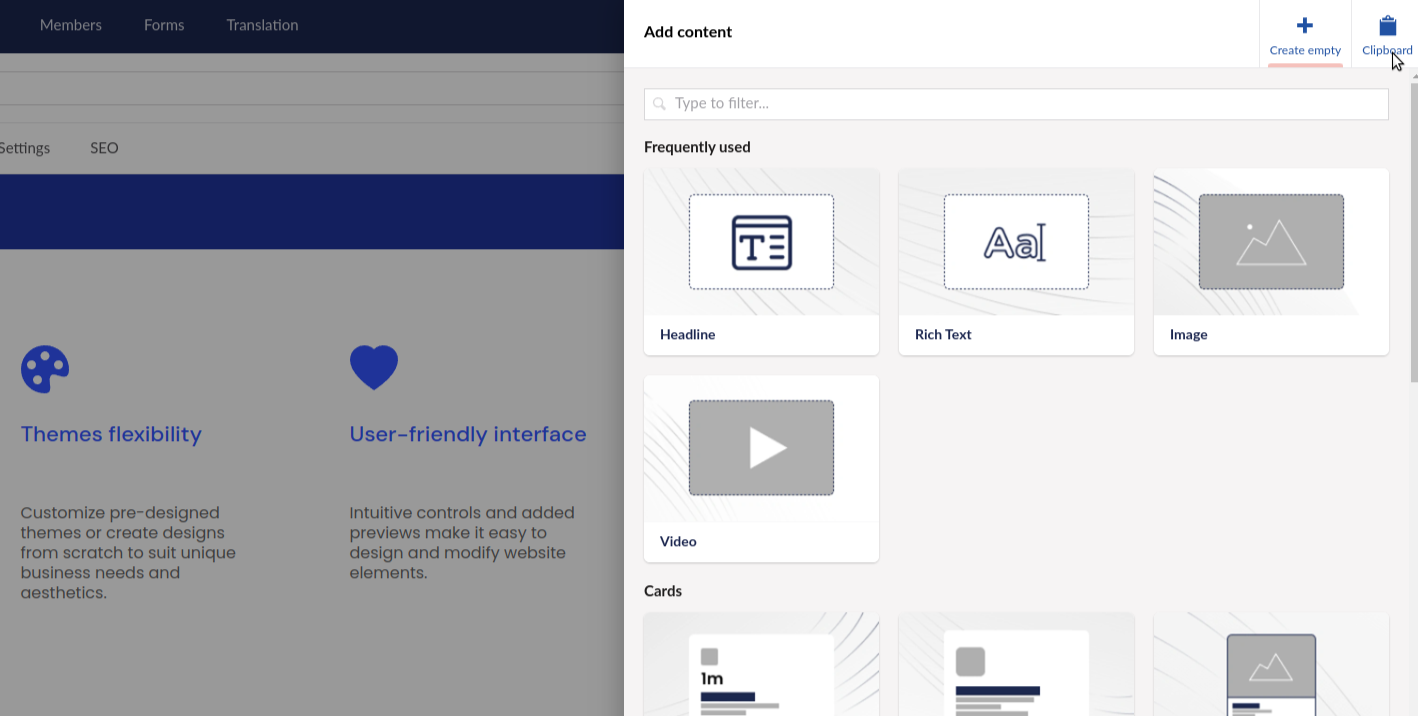
Step 3
In the panel that opens, click the "clipboard" icon in the upper right corner.

Step 4
You'll see the element you copied. Click on it to paste it.

Step 5
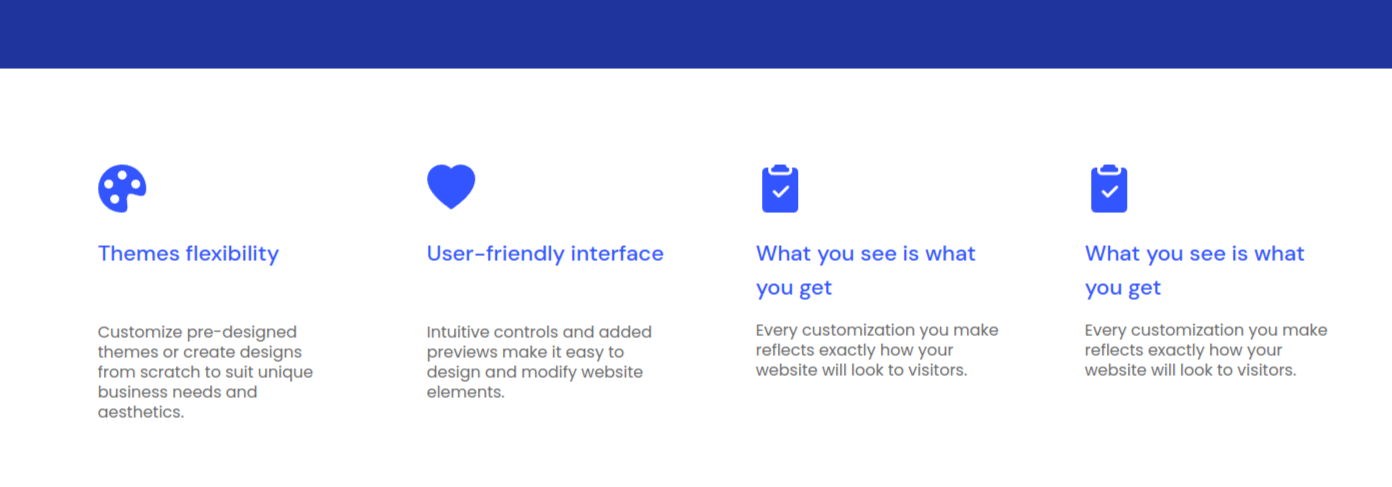
The copied element will appear in the chosen spot.

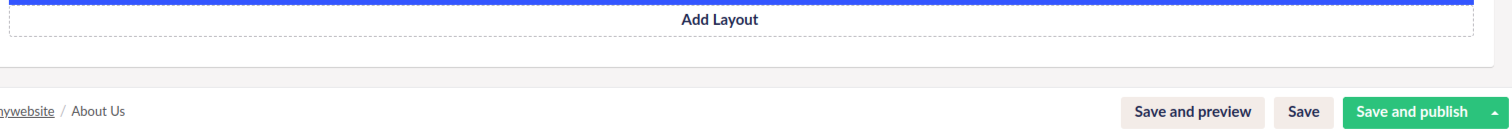
Step 6
Save your changes.