ByteEditor Website Builder
Wiki menu
Resize and Move Elements
Adjust and position elements within your layout
⚠ Note
You can resize most of the elements on your website.
Step 1
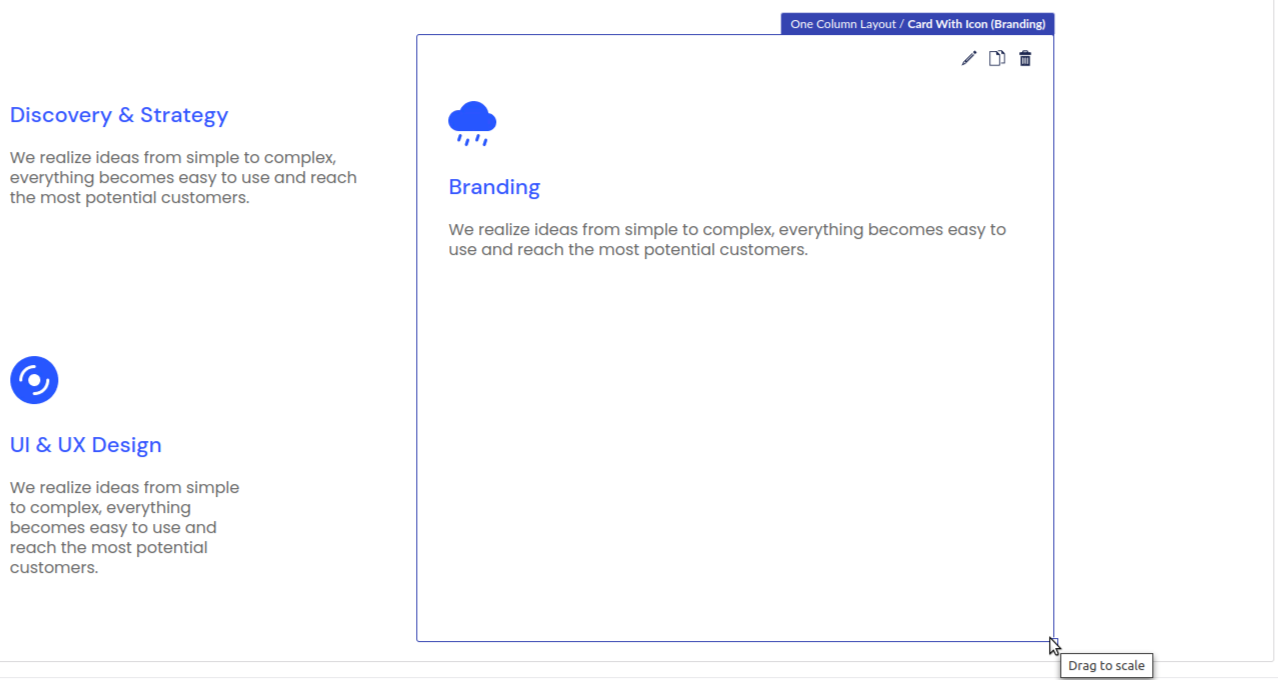
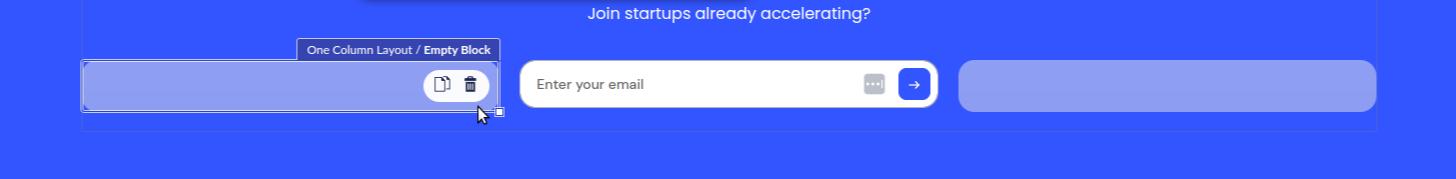
Hover your mouse over the bottom right corner of the element you want to resize.

Step 2
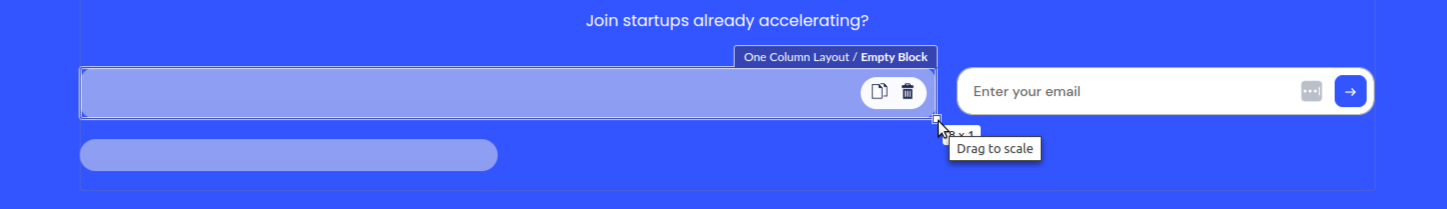
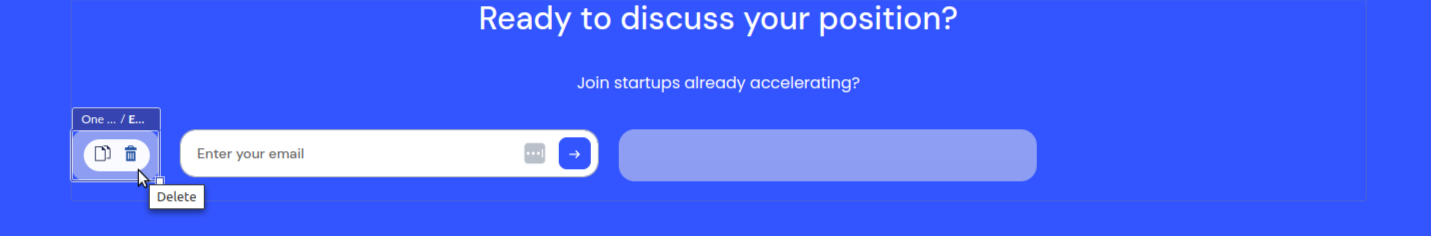
To increase the width, drag the corner to the right.

To decrease the width, drag it to the left.

Step 3
Save your changes.

Note
Some elements resize proportionally in both length and width, depending on their type.